
Rahmen und Kontur
border & outline
Für ein gutes Layout spielen Abstände eine große Rolle. Diese kann man mit margin und padding definieren. Man kann die sowohl bei Inline- als auch bei Blockelementen Rahmen border und Konturen outline definieren.
Border und Outline sind 2 Arten einen Rand darzustellen. Im Gegensatz zu border, wird bei outline die Dicke nicht hinzugerechnet sondern die Outline wird sozusagen draufgemalt. Die Outline ist im Gegensatz zu border immer geschlossen. Bei border ist es möglich die einzelnen Seiten unterschiedlich zu definieren. Es gibt Eigenschaften die man border und outline zuweisen kann.
Neben den Abständen, die unter dem Thema Texteigenschaften aufgeführt wurden (line-height, letter-spacing, word-spacing) geht es hier um Abstände der Blockelemente. Nehmen wir einen Textblock in einem Blockelement wie p oder div, den man sich als geschlossenen Kasten vorstellen kann. Darin befinden sich
- Der Inhalt (Text, Grafik etc.)
- Der Innenabstand des Inhaltes zum Rahmen
padding - Der Rahmen
border - die Kontur
outline - der Außenabstand
margin
Rahmen & Kontur Breite
border-width outline-width
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| Standardwert | medium 4px | |
| Vererbbar | nein | |
| Anwendbar | Alle Elemente | |
| border-width outline-width |
thin | dünn |
| medium | mittel | |
| thick | dick | |
| Zahlenangabe | Wert | |
Rahmen & Kontur Stil
border-style outline-style
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| Standardwert | border-style muss gesetzt werden | |
| Vererbbar | nein | |
| Anwendbar | Alle Elemente | |
| border-style outline-style |
none | unsichtbar |
| solid | durchgezogen | |
| double | doppelte Linie | |
| dotted | gepunktet | |
| dashed | gestrichelt | |
| groove | 3D Effekt | |
| ridge | 3D Effekt | |
| inset | oben und links dunkler | |
| outset | unten und rechts dunkler | |
Rahmen & Kontur Farbe
border-color outline-color
Der Wert transparent im Gegensatz zu none unterscheidet sich dadurch, dass der Abstand eingehalten wird. Bei none wird eine Breite von 0 Pixeln eingesetzt.
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| Standardwert | abhängig vom Browser | |
| Vererbbar | nein | |
| Anwendbar | Alle Elemente | |
| border-color outline-color |
transparent | nicht sichtbar |
| Wert | gültiger Farbname | |
Einzelne Wertangaben
Man kann für border, jedoch nicht für outline für jede Seite eine separate Werteangabe eingeben. Es gibt 2 Möglichkeiten. Entweder man führt die einzelnen Eigenschaften in bestimmter Reihenfolge auf, oder man benutzt für jede Seite ein bestimmtes Schlüsselwort.
Schlüsselworte top right bottom left
Mit diesen 4 Schlüsselworten oder Eigenschaften kann man für jede Seite extra Werte vergeben.
border-left-color border-left-width border-left-style |
top | oben | td {border-top-width: 2px;} |
|---|---|---|---|
| right | rechts | td {border-right-width: 2px;} |
|
| bottom | unten | td {border-bottom-width: 2px;} |
|
| left | links | td {border-left-width: 2px;} |
Reihenfolge
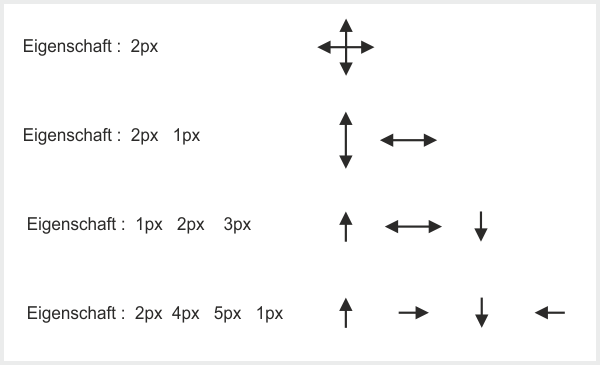
Man kann auf die Einzelangaben verzichten um für einzelne Seiten verschiedene Werte zu vergeben. In dem Fall muss man bestimmte Reihenfolgen einhalten. Möglich sind folgende Arten. Die Werte werden mit Leerzeichen getrennt.
so sieht's aus bei 3 Wertangaben

| Anzahl | Reihenfolge | Bedeutung | Beispiel |
|---|---|---|---|
| 1 Wert | Wert 1 | alle 4 Seiten | td {border-width: 2px;} |
| 2 Werte | Wert 1 | oben & unten | td {border-width: 2px 1px;} |
| Wert 2 | links & rechts | ||
| 3 Werte | Wert 1 | oben | td {border-width: 2px 1px 3px;} |
| Wert 2 | links & rechts | ||
| Wert 3 | unten | ||
| 4 Werte | Wert 1 | oben | td {border-width: 2px 1px 2px 4px;} |
| Wert 2 | rechts | ||
| Wert 3 | unten | ||
| Wert 4 | links |
Kurzform von Rahmen
Die verschiedenen Eigenschaften kann man in Kurzform notieren. Die Werte werden durch Leerzeichen getrennt
border: border-width border-style border-color
Auch die Rahmeneigenschaften für die einzelnen Seiten kann man in Kurzform notieren.
border-top: border-width border-style border-color;
Abgerundete Ecken
border-radius
CSS3 bietet die Möglichkeit abgerundete Ecken zu definieren. Gibt man einen radius Wert von 50% für alle 4 Ecken an, bekommt man einen Kreis.
border-radius: 5px;
Auch hier hat man die Möglichkeit mehrere Werte für die einzelnen Ecken anzugeben.

| Anzahl | Reihenfolge | Bedeutung | Beispiel |
|---|---|---|---|
| 1 Wert | Wert 1 | alle 4 Ecken | td {border-radius: 20px;} |
| 2 Werte | Wert 1 | links oben & rechts unten | td {border-radius: 20px 10px;} |
| Wert 2 | rechts oben & links unten | ||
| 3 Werte | Wert 1 | links oben | td {border-radius: 20px 10px 30px;} |
| Wert 2 | rechts oben & links unten | ||
| Wert 3 | rechts unten | ||
| 4 Werte | Wert 1 | links oben | td {border-radius: 20px 10px 20px 40px;} |
| Wert 2 | rechts oben | ||
| Wert 3 | rechts unten | ||
| Wert 4 | links unten |
Mehr Möglichkeiten mit der Langform
Man kann für eine oder mehr Ecken individuelle Werte eingeben. Das macht man mit folgenden Eigenschaften. Hier sind dann 2 Werte möglich. Der erste Wert bestimmt, wie breit sich die Rundung ausbreitet. Wenn der erste Wert 100% ist erstreckt sich die Rundung über die gesamte Breite. Wenn der erste Wert 50% ist beginnt er in der Mitte der Breite. Der zweite Wert macht das gleiche in Bezug auf die Höhe.
Achtung! Der erste Wert muss höher als 0 Pixel sein.
border-top-right-radius
border-bottom-right-radius
border-bottom-left-radius
border-top-left-radius
div {border-top-left-radius: 100% 50%;}
Beispiel 1
Beispiel 2
Beispiel 3
Auch hier ist eine Kurzschreibweise möglich, wenn man für alle 4 Ecken 2 gleiche Werte vergeben will, kann man das auch folgendermaßen notieren.
div {border-radius: 10% 50%;}
Interaktiver Border Radius
Hier kannst du für jede Ecke 2 prozentuale Werte ausprobieren.
border-top-right-radius:
border-bottom-right-radius:
border-top-left-radius:
border-bottom-left-radius:
width:
4 Beispiele border-radius Langform.
#box1, #box2, #box3, #box4 {
border: 1px solid #000;
}
#box1 {
width: 50px;
height: 100px;
border-top-left-radius: 100% 50%;
border-bottom-left-radius: 100% 50%;
}
#box2 {
width: 50px;
hight: 100px;
border-top-right-radius: 100% 50%;
border-bottom-right-radius: 100% 50%;
}
#box3 {
width: 100px;
height: 50px;
border-bottom-left-radius: 50% 100%;
border-bottom-right-radius: 50% 100%;
}
#box4 {
width: 100px;
height: 50px;
border-top-left-radius: 50% 100%;
border-top-right-radius: 50% 100%;
}
Border collapse für Tabellen
Wenn man Tabellenzellen Rahmen zuweist, werden die einzelnen Rahmenlinien der Zellen standardmäßig mit einem kleinen Zwischenraum getrennt. Mit der Eigenschaft border-collapse für Tabellen kann man den Zwischenraum unterbinden.
Achtung! Beachten Sie, dass die Eigenschaft nicht den Zellen sondern dem table Element zugewiesen wird.
table {border-collapse: collapse;}
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| Standardwert | separate | |
| Vererbbar | ja | |
| Anwendbar | table oder display:inline-table | |
| border-collapse | collapse | Rahmen werden zusammengefasst |
| separate | Rahmen werden einzeln dargestellt | |
Border spacing für Tabellen
Der Abstand zwischen den Zellen in Tabellen wird mit border-spacing definiert.
Achtung! Beachten Sie, dass die Eigenschaft nicht den Zellen sondern dem table Element zugewiesen wird.
table {border-spacing: 20px;}
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| Standardwert | 0 | |
| Vererbbar | ja | |
| Anwendbar | table oder display:inline-table | |
| border-spacing | Zahlenangabe | Maßeinheit |
Rahmen mit Bildern
border-image
CSS3 bietet die Möglichkeit mittels border-image Rahmen mit Bildern zu versehen. Die Bilder können gekachelt werden oder gestreckt werden. Hier müssen noch Browser Präfixe eingesetzt werden.
Siehe dazu border-image w3schools
div {
border: wert1 solid transparent;
border-image: url(wert) wert1 wert2 wert3 wert4 schlüsselwort;
}
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| Standardwert | Für Schlüsselwort | |
| Vererbbar | nein | |
| Anwendbar | Alle Elemente | |
| border-image | Zahlenwert | nicht sichtbar |
| stretch | ||
| repeat | ||
| round | ||
| space | ||