Hintergründe
Mit den CSS3 Eigenschaften für Hintergründe lassen sich viele interessante Effekte erzielen.
Hintergrundfarben und Hintergrundbilder kann man fast jedem Element zuweisen. Es sind Bilder die gekachelt, aneinandergereiht werden können. Mit CSS3 kann man die Richtung sowie die Größe und Position des Hintergrunds bestimmen. Außerdem kann man mehrere Hintergründe zuweisen.
Download Design Hintergründe www.toptal.com
Die CSS Eigenschaften für Hintergründe sind:
- background-color
- background-image
- background-repeat
- background-size
- background-clip
- background-origin
- background-position
- background-attachment
- linear-gradient
- repeating-linear-gradient
- repeating-conic-gradient
- radial-gradient
- repeating-radial-gradient
- mehrere Hintergrundbilder
- background die Kurzform
- background-blend-mode
- backdrop-filter
Hintergrundfarbe
background-color
Man verleight eine Hintergrundfarbe auf folgende Weise:
background-color: #fa0;
Hier ist jeder gültige Farbwert erlaubt, auch Farben mit Transparenz. Diese lassen sich einsetzen, wenn man eine Hintergrundfarbe über einem anderem Hintergrund definiert.
Ein Farbverlauf als Hintergrund wird nicht der Eigenschaft background-color zugewiesen, sondern background-image oder mit der Kurzschreibweise background.
Hintergrundgrafik
backround-image
Neben der Möglichkeit eine Farbe für den Hintergrund festzulegen kann man auch ein Hintergrundbild bestimmen. Den Pfad zur Grafik gibt man in den runden Klammern hinter url an.
background-image: url(Wert)
.back1 {background-image: url(img/texKroko.jpg);}
Der Eigenschaft background-image kann man auch einen Farbverlauf zuweisen. Siehe dazu auch das Thema Farben und Effekte
Ein einfarbiges Hintergrundbild mittels eine Verlaufs:
background-image: linear-gradient(180deg,#C19933 0%, #C19933 100%);
Der Vorteil einer derart definierten Farbe liegt darin, dass man nun die Möglichkeit hat die Größe des "Hintergrundbildes" zu bestimmen und somit auch zu animieren.
so sieht`s aus
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| background-image | none | kein Hintergrundbild |
| url() | url zum Bild in Klammern | |
| linear-gradient() | linearer Farbverlauf siehe unten | |
| radial-gradient() | radialer Farbverlauf siehe unten | |
| Standardwert | none | |
| Vererbbar | nein | |
| Anwendbar | Alle Elemente | |
Hintergrund wiederholen
background-repeat
Diese Eigenschaft macht nur Sinn im Zusammenhang mit background-image, da hier angegeben wird, auf welche Weise das Hintergrundbild gekachelt werden soll.
repeat | no-repeat | repeat-x | repeat-y |
.back2 {background-image:url(bild.jpg); background-repeat: repeat-y;}
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| background-repeat | repeat | vertikale und horizontale Wiederholung |
| repeat-x | horizontale Wiederholung | |
| repeat-y | vertikale Wiederholung | |
| round | Die Kachelung ergibt immer eine Ganzzahl. Das Hintergrundbild wird so gekachelt, dass von einem einzelnen gekachelten Bild nichts abgeschnitten wird. Stattdessen werden sie verzerrt. siehe hier | |
| space | Die Bilder werden so oft als möglich gekachelt. Sie werden nicht beschnitten und nicht verzerrt oder skaliert, stattdessen wird zwischen den Bildern ein Freiraum erzeugt. siehe hier | |
| no-repeat | keine Wiederholung | |
| Standardwert | repeat | |
| Vererbbar | nein | |
| Anwendbar | Alle Elemente | |
Größe der Hintergrundgrafik

background-size
In der Regel sollte man die Grafiken nicht mit CSS oder HTML vergrößern, es gibt jedoch Ausnahmen wenn beispielsweise ein Hintergrundbild genauso groß wie der sichtbare Bereich sein soll.
Es wird zuerst der Wert für die Breite erwartet dann die Höhe.
background-size: 100% auto;
body {
background-image: url(../../img/phoenix__106.jpg);
background-repeat: repeat-y;
background-size: 100% auto;
}
Beispiel Industrie | Beispiele mit Größe und Positionierung
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| background-size | auto | berechneter Wert je nach Breite oder Höhe |
| cover | Das Hintergrundbild wird so groß als möglich im Browserfenster dargestellt. Wenn das Browserfenster ein anderes Seitenverhältnis hat, wird ein Teil des Hintergrundbildes abgeschnitten. Achtung Wenn man keinen oder sehr wenig Inhalt auf der Seite hat sollte man folgende CSS Anweisung hinzufügen: html{min-height: 100vh;}siehe hier |
|
| contain | Das Bild wird so groß als möglich dargestellt. Im Gegensatz zu cover wird nichts abgeschnitten. Eventuell füllt es nicht das gesamte Fenster aus, wenn Bild und Fenster ein anderes Seitenverhältnis haben. siehe hier Achtung Wenn man keinen oder sehr wenig Inhalt auf der Seite hat sollte man folgende CSS Anweisung hinzufügen: html{min-height: 100vh;} |
|
| Zahlenwert | Maßeinheit z.B. 20em oder 40% | |
| Standardwert | auto | |
| Vererbbar | nein | |
| Anwendbar | Alle Elemente | |
Hintergrundbereich definieren
background-clip
Die background-clip Eigenschaft gibt an, wo ein Hintergrundbild beschnitten wird. Das sieht man nur, wenn das Hintergrundbild gekachelt wird, oder wenn es größer ist als das Element ist.
Der Unterschied zwischen background-clip und background-origin, wird an diesem Beispiel deutlich.
background-clip: border-box
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| background-clip | border-box | bis zum Rand |
| padding-box | bis padding | |
| content-box | nur Inhaltsbereich | |
| initial | ||
| Standardwert | border-box | |
| Vererbbar | nein | |
| Anwendbar | Alle Elemente | |
background-origin
background-origin
Die background-origin Eigenschaft gibt die Ursprungsposition eines Hintergrundbilds an. Es wird hiermit die linke obere Ecke bestimmt, wo das Hintergrundbild startet.
Achtung
background-clip und background-origin scheinen auf den ersten Blick vielleicht ähnlich zu sein, aber es sind grundverschiedene Eigenschaften, background-clip beschneidet das Bild aber ändert nicht den Ursprungspunkt oder die Positionierung. der Unterschied beider Eigenschaften wird an diesem Beispiel deutlich.
Hinweis: Diese Eigenschaft hat keine Auswirkungen, wenn der Hintergrund fixiert ist mit background-attchement:fixed
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| background-origin | border-box | ab zum Rand |
| padding-box | ab padding | |
| content-box | Inhaltsbereich | |
| initial | ||
| Standardwert | padding-box | |
| Vererbbar | nein | |
| Anwendbar | Alle Elemente | |
Hintergrund positionieren
background-position
Mit background-position kann man angeben, wo eine Ecke oder Seite der Hintergrundgrafik liegt. Das ist besonders interessant wenn die Grafik gar nicht, oder nur in eine Richtung gekachelt wird. Es werden 2 Werte erwartet, der erste Wert steht für die horizontale der zweite für die vertikale Positionierung.
.back2 {background-image:url(bild.jpg); background-repeat: repeat-y; background-position: top center;}
.back1 {background-position: right top;}
position-left | position-center-top | position-left-top | position-right-top | repeat-y position-center |
Die vertikale Ausrichtung am body, richtet sich nach der Höhe des body. Die Höhe des body wird normalerweise durch den Inhalt definiert. so sieht`s aus
Man kann das Problem lösen, indem man dem Html Element ein Mindesthöhe von 100% zuweist.
so sieht`s aus
Eine weitere Möglichkeit besteht darin das Hintergrundbild zu fixieren. Auch ein derart fixiertes Hintergrundbild richtet sich an den Proportionen des Viewports aus.
Numerische Positionierung
Numerisch positionierte Hintergrundbilder sind auch bei Animationen wichtig.
so sieht`s aus
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| background-position | top | vertikale Ausrichtung oben |
| bottom | vertikale Ausrichtung unten | |
| center | horizontale oder vertikale Ausrichtung mittig | |
| left | horizontale Ausrichtung links | |
| right | horizontale Ausrichtung rechts | |
| Längenangabe | Maßeinheiten für x und y Achse | |
| Prozentangabe | Angaben für x und y Achse in Prozent | |
| Standardwert | top left bzw.. 0% 0% | |
| Vererbbar | nein | |
| Anwendbar | Alle Elemente | |
Hintergrund festsetzen
background-attachment
Mit dieser Eigenschaft kann man das Hintergrundbild beim Scrollen festsetzen, so dass sich der Text und die übrigen Elemente beim scrollen über das feststehende Hintergrundbild bewegen.
Außerdem kann man ein Hintergrundbild auf diese Weise vertikal am Viewport ausrichten.
body {background-attachment: fixed;}
so sieht`s aus mit center bottom
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| background-attachment | scroll | bewegt sich beim scrollen mit |
| fixed | bleibt stehen wie ein Wasserzeichen | |
| local | local kann man in einem Element einsetzen welches eine Scrollleiste hat, während das Element sich auf einer Seite befindet, die eine Scrollleiste hat. Es bewirkt, dass der Hintergrund in jedem Fall mitscrollt, sowohl beim bewegen der lokalen Scrollleiste des Elements, als auch bei der Scrollleiste des Fensters. siehe Beispiel | |
| Standardwert | scroll | |
| Vererbbar | nein | |
| Anwendbar | Alle Elemente | |
Linearer Farbverlauf

linear-gradient
Siehe dazu w3schools Gradient
Siehe auch diesen Online Farbverlauf Generator.
Mit CSS3 lassen sich auch Farbverläufe definieren. Die Eigenschaft ist background-image, die Wertzuweisung ist linear-gradient() mit Winkel, Farb- und Stopwerten in Klammern. Auch die Kurzschreibweise background: ist möglich.
background-image: linear-gradient(90deg, #fec, #fff, #000, #f0f);
Achtung! Es darf kein Leerzeichen zwischen der Klammer und linear-gradient stehen.
Schreibweise
Der erste Wert ist der Verlaufswinkel 90deg, der Wert deg steht für Grad (eng. Degree). Stattdessen kann man Schlüsselwörter eingeben wie to bottom .Es folgen weitere Farbwerte mit Komma getrennt. Es müssen mindestens 2 Farbwerte eingegeben werden. Die Farben werden gleichmäßig von Anfang bis Ende verteilt. Es gibt auch die Möglichkeit zu jeder Farbe eine prozentuale Angabe zu notieren, die den Standpunkt der Farbe definiert.
background-image: linear-gradient(90deg, #f00 5%, #ff0 15%,#fff 30%);
Schlüsselworte für die Richtung
- to bottom
- to left
- to right
- to top
background-image: linear-gradient(to bottom, #f00 5%, #ff0 15%,#fff 30%);
Höhe des Background Verlaufs
Achtung! wenn Sie einen Farbverlauf von oben nach unten definieren und Sie haben keinen Inhalt auf der Seite und keine Höhendefinition für den body, so erscheint der Verlauf nur als kleiner Streifen, da die Höhe des body Bereichs durch den Inhalt definiert wird.
Fügt man background-attachment: fixed hinzu verläuft der Verlauf bis zum unteren Rand.
Eine andere Möglichkeit besteht darin, die Höhe des html-Elements auf eine Mindesthöhe von 100% zu setzen:
html{min-height: 100%;}
Streifen & Quadrate
Durch geschicktes Setzen der Prozente kann man harte Kanten und somit Streifen erzeugen.
Hier ein Beispiel mit der Kurzform background. Es gibt 2 lineare Verläufe, die abwechselnd eine violette und transparente Farbe erzeugen. Ein Verlauf hat den Winkel 45 Grad, der andere -45 Grad. Außerdem gibt es noch die Hintergrundfarbe gelb. Beachten Sie, dass die Hintergrundfarbe nach den Verläufen aufgeführt werden muss.
Die zuvor vorgestellte Methode ist jedoch etwas aufwändig, da man hier jeden Streifen definieren muss. Es gibt auch die Möglichkeit durch Ändern der Größe des Hintergrundbildes, Streifen zu erzeugen. Durch Ändern der Winkel und Größe entstehen interessante Muster.
Spielen Sie mit den Werten der nächsten Beispiele.
background 7 | background 8 | background 9 | background 10 | background 11 | background 12 | background 13 | background 14
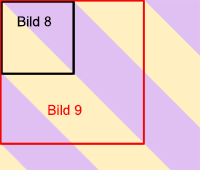
 Um ein durchgehendes Streifenmuster mit 45 Grad zu erzeugen reicht es nicht aus, 2 Farben zu definieren, die bei 50% ihren Schnittpunkt haben. Das kann man sehr gut im Beispiel background 8 erkennen. Die Wiederholung erzeugt ein Dreiecksmuster.
Um ein durchgehendes Streifenmuster mit 45 Grad zu erzeugen reicht es nicht aus, 2 Farben zu definieren, die bei 50% ihren Schnittpunkt haben. Das kann man sehr gut im Beispiel background 8 erkennen. Die Wiederholung erzeugt ein Dreiecksmuster.
Im Beispiel background 9 gibt es 4 Farbstreifen, so dass ein durchgehendes Streifenmuster bei 45 Grad entstehen kann, wenn "Bild 9" gekachelt wird. Schauen Sie sich dazu den Quelltext der Beispiele und die nebenstehende Grafik an.
So einen Verlauf kann man heute auch einfacher erzeugen mit repeating-linear-gradient:
background-image: repeating-linear-gradient(45deg, #bbaa77, #bbaa77 5px, #e3d29e 5px, #e3d29e 10px );
Linearer, sich wiederholender Verlauf
repeating-linear-gradient
Ein linearer Farbverlauf, der sich wiederholt. Oder anders ausgedrückt ein Farbverlauf der Streifen bildet. Die Funktiom lautet: repeating-linear-gradient()
Die Größe der einzelnen Streifen wird durch die Größenangabe der Farbfelder erreicht. Das kann mit Prozent oder einem festen Wert definiert werden.
background-image: repeating-linear-gradient(#80ff91, #008b8b 5%);
Strahlenförmiger Verlauf
repeating-conic-gradient
Dieser Farbverlauf bildet Strahlen von einem Zentrum aus. Man kann die Position der Farben mittels Prozent oder Grad mit der Einheit deg bestimmen.
repeating-conic-gradient(#80ff91, #008b8b, #80ff91 20%)
repeating-conic-gradient(#80ff91, #008b8b 20deg, #80ff91 90deg)
Kreisförmiger Farbverlauf

radial-gradient
 Die Eigenschaft
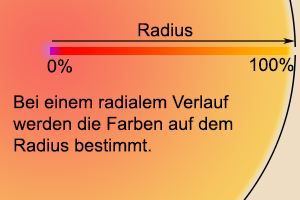
Die Eigenschaft background-image ermöglicht auch einen kreisförmigen oder elliptischen Verlauf. Die Wertzuweisung ist radial-gradient(). Im einfachsten Fall, gibt man Farbe und prozentuale Stopwerte an, welche die Farbpositionen auf dem Radius definieren. Dabei markiert 0% den Mittelpunkt des Verlaufs.
background-image: radial-gradient( #FFDCFA 0%, #A529C0 25%, #003E8A 75% );
Schlüsselwörter
Mit Schlüsselwörtern kann man Eigenschaften des Verlaufs bestimmen: kreisförmig, elliptisch, Position des Mittelpunkts und Ausbreitung des Verlaufs.
circle, Ellipse
background-image: radial-gradient(circle, #FFDCFA 0%, #A529C0 25%, #003E8A 75% );
Erklärung:
Der Standardwert ist Ellipse Wenn nicht explizit das Schlüsselwort circle verwendet wird und die Box nicht quadratisch ist, breitet sich der Verlauf ellipsenförmig vom Mittelpunkt der Box aus.
Position
Der Mittelpunkt des Verlaufs lässt sich angeben über das Schlüsselwort center oder man definiert ihn über 2 Werte den horizontalen Abstand von der linken Kante und den vertikalen Abstand von der oberen Kante. Hier sind Prozentuale Wert und Wert in Pixel möglich.
background-image: radial-gradient(circle at center, #FFDCFA 0%, #A529C0 25%, #003E8A 75% );
background-image: radial-gradient(circle at 50% 10%, #FFDCFA 0%, #A529C0 25%, #003E8A 75% );
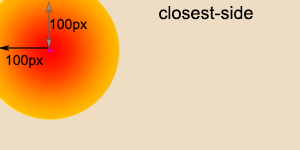
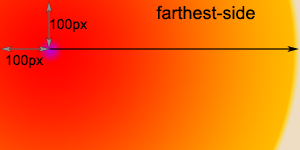
closest-side, farthest-side
background-image: radial-gradient(circle closest-side at 100px 100px, #FFDCFA 0%, #A529C0 25%, #003E8A 100%, #fff 100%);
background-image: radial-gradient(circle farthest-side at 100px 100px, #FFDCFA 0%, #A529C0 25%, #003E8A 100% , #fff 100%);
Erklärung:
Man gibt 2 Werte für die Position des Mittelpunkts an. Zuerst den horizontalen Abstand, dann den vertikalen Abstand von der linken oberen Ecke aus. Desweiteren geht es darum, wo der Radius des Verlaufs endet.
closest-side bedeutet, der Radius endet an der am nächsten gelegenen Seite vom Mittelpunkt aus gesehen.
farthest-side bedeutet, der Radius endet an der am weitesten entfernten Seite der Box.


closest-corner, farthest-corner
background-image: radial-gradient(circle closest-corner at 100px 100px, #FFDCFA 0%, #A529C0 25%, #003E8A 100% , #fff 100%);
background-image: radial-gradient(circle farthest-corner at 100px 100px, #FFDCFA 0%, #A529C0 25%, #003E8A 100% , #fff 100%);
Erklärung:
Auch hier wird zuerst der Mittelpunkt des Verlaufs durch die beiden Werte bestimmt. Dann wird definiert wo der Radius endet. Bei closest-corner wird vom Mittelpunkt aus eine Linie zur nächst gelegenen Ecke bestimmt. Auf dieser Linie verläuft der Radius des Verlaufs. Bei farthest-corner ist es der am weitesten entfernte Eckpunkt zum Mittelpunkt.


Ellipsen oder Kreise, die sich wiederholen
repeating-radial-gradient
Hiermit lassen sich mehrere Kreise bilden. Durch die Positionsangaben der Farben wird die Anzahl der Ringe bestimmt. Zentrum und Bereich lassen sich genauso definieren wie beim radial-gradient.
background-image: repeating-radial-gradient(#80ff91, #008b8b 5%)
Mehrere Hintergrundbilder

Mehrere Hintergrundbilder mit mehreren Background Eigenschaften
Hier werden mehrere Hintergrundbilder definiert, indem man in der Eigenschaft background-image: url(), url(), url(), linear-gradient(); mehrere Hintergrundbilder mit Komma getrennt zuweist. Möchte man diesen Hintergrundbildern weitere Eigenschaften zuweisen möchte (z.B.: background-repeat, background-position), trennt man diese Werte auch mit Komma und führt sie in der gleichen Reihenfolge auf, in der man die Bilder definiert hat mittels background-image. Die Eigenschaft background-size macht in diesem Zusammenhang bei älteren Browsern Probleme.
background-image: url(bild1.jpg), url(bild2.jpg), url(bild3.jpg);
background-repeat: repeat-y, repeat-y, repeat;
background-position: left, right, right;
so sieht`s aus (siehe mittleren Bereich)
Kurzform für mehrere Hintergrundeigenschaften
background
Anstatt alle Eigenschaften getrennt aufzuführen ist es möglich, sie in Kurzform zu notieren. Die Werte werden durch ein Leerzeichen voneinander getrennt. Angaben mit einem Leerzeichen im Wert sind in Anführungszeichen zu setzen. Die Reihenfolge der Eigenschaften ist egal. Es ist nicht erforderlich zu allen Angaben etwas zu notieren, allerdings sollten die Angabe, zu position beispielsweise schon in der vorgeschriebenen Reihenfolge notiert sein, zuerst x-horizontal, dann y- vertikal.
background: background-image, background-repeat, background-attachment, background-position
body {
background: url(img/bild.gif) right top no-repeat fixed;
}
Mehrere Hintergrundbilder mit der Kurzform background
Mit der Kurzschreibweise background ist es möglich mehrere Hintergrundbilder oder Verläufe zu definieren. Es werden mehrere url() oder Verläufe mit Kommata getrennt aufgeführt. Außerdem können zu jeder dieser background-image Eigenschaften weitere background- Eigenschaftswerte aufgeführt werden, wie Position, Repeat, Attachment. Diese werden mit Leerzeichen getrennt aufgeführt. Der somit erzeugte Block von Eigenschaften wird mit Kommata getrennt. Siehe folgendes Beispiel:
background: url(bild.jpg) right top repeat-x, url(bild2.jpg) left top repeat-y fixed, linear-gradient(0deg, #f0f, #ff0) fixed;
Man muss bei der Reihenfolge aufpassen, denn das Bild welches im Hintergrund des Bildschirms liegt, wird als letztes aufgeführt. Im obigen Beispiel liegt der Verlauf hinten. Eine Hintergrundfarbe background-color muss nach der Kurzform notiert werden.
body {
background: url(../../img/finn1.gif) right top no-repeat, url(../../img/back2.jpg) left top repeat-x;
background-color: #938954;
}
Beispiel 2 Hintergrundbilder
background-blend-mode
Ähnlich wie man in Photoshop Ebenen mit einem Ebenenmodus kombinieren, kann man auch in CSS Hintergrundbild und Hintergrundfarbe überlagern. Außerdem lassen sich auch mehrere Hintergrundbilder, die einem Element zugewiesen wurden, mit einem blend-mode überlagern.
siehe auch Wiki
Dabei wird Pixel für Pixel die darüberliegende Farbe mit der darunterliegenden Farbe verrechnet. So ließe sich beispielsweise der Farbton der darüberliegenden Farbe mit der Sättigung der darunter liegenden Farbe kombinieren. Oder beim Blend-Mode difference werden alle 3 RGB Werte verglichen und je unterschiedlicher sie sind, desto heller ist die neue Farbe. Das ergäbe bei 2 identischen Bildern ein schwarzes Bild.
Background-Blend-Mode / Interaktiv
Wähle hier einen background-blend-mode:
background-blend-mode:
background-image: url("love1.jpg"),url("love5.jpg");
Wähle hier 2 unterschiedliche Love Bilder


Hier werden 2 Hintergrundbilder in einem Element eingefügt. Die Blume liegt über der Landschaft:
background-image: url("blume.jpg"),url("landschaft.jpg");
Im Beispiel rechts liegt eine Landschaft über einem Farbverlauf.
background-image: url("landschaft.jpg"), linear-gradient(180deg, #662AF2, #87DBEE, #F9C567)
Wähle den background-blend-mode oben im Auswahlfeld aus.
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| background-blend-mode | normal | normal keine Berechnung |
| multiply | die Farbwerte werden multipliziert | |
| screen | die Farbwerte der Komplementärfarben werden multipliziert | |
| overlay | abhängig von der Hintergrundfarbe | |
| darken | die dunklere der beiden Farben | |
| lighten | die hellere der beiden Farben | |
color-dod ge |
hellt die Hintergrundfarbe auf | |
| color-burn | dunkelt die Hintergrundfarbe ab | |
| hue | erzeugt eine Farbe mit dem Farbton der Vordergrundfarbe | |
| saturation | erzeugt eine Farbe mit der Sättigung der Vordergrundfarbe und dem Farbton und der Helligkeit der Hintergrundfarbe | |
| difference | die dunklere Farbe wird von der helleren subtrahiert | |
| color | erzeugt eine Farbe mit dem Farbton und der Sättigung der Vordergrundfarbe und der Leuchtkraft der Hintergrundfarbe | |
| luminosity | erzeugt eine Farbe mit der Leuchtkraft der Vordergrundfarbe und dem Farbton und der Sättigung der Hintergrundfarbe | |
| inherit, intial, unset, revert | Vererbung steuernde Werte | |
| Standardwert | normal | |
| Vererbbar | nein | |
| Anwendbar | Alle Blockelemente | |
siehe auch diese interessanten Beispiele, Halftone 1 / Halftone 2 / Halftone 3 / Halftone 4 / Halftone 5 / Halftone 6
erdacht und ausfühlich erklärt bei Frontend Masters.
backdrop-filter
siehe dazu auch w3schools
Mittels backdrop-filter hat man die Möglichkeit alles was hinter dem Element liegt zu verändern. Nehmen wir folgendes Beispiel. Es gibt ein Elternelement mit einem unruhigem Hintergrund. Darin befindet sich ein p-Element mit Text. Der Hintergrund soll hinter dem p-Element weichgezeichnet werden. Dazu weist man dem p-Element die Eigenschaft backdrop-filter: blur(3px) zu. Das p-Element sollte transparent oder zumindest halbtransparent sein.
Man kann alle Filterfunktionen verwenden, die man auch der filter-Eigenschaft zuweisen kann: siehe auch den Tipp filter
check out CSS backdrop-filter Generator
siehe folgende backdrop-filter Beispiele
HTML
<div class="backBox">
<div class="box1">blur(2px)</div>
</div>
CSS
.backBox {
background-image: url("img/stein4.jpg");
padding: 20px;
}
.backBox>div {
backdrop-filter: blur(6px);
}
| Eigenschaft | Funktion | Bedeutung |
|---|---|---|
| backdrop-filter | blur(2px) | Weichzeichnung Wert in Pixeln |
| brightness(60%) | Helligkeit in Prozent unter 100% werden die Farben dunkler. Über 100% wird es heller. | |
| contrast(40%) | Über 100% wird der Kontrast erhöht, darunter wird der Kontrast verringert. | |
| grayscale(30%) | Graustufen 100% erzeugt ein Bild in Graustufen | |
| hue-rotate(120deg) | Werte von 0deg bis 360deg die Farbtöne werden gemäß dem HSL Modell auf dem Farbkreis verschoben. Bei 30deg wird aus einem Farbton der 60 entspricht der Farbton 90. | |
| invert(70%) | Werte in Prozent oder eine Zahl von 0 bis 1. Der Wert 50% oder 0.5 erzeugt einen einheitlich grauen Hintergrund. Werte darüber kehren die Farben um. | |
| opacity(20%) | Transparenz in Prozent. | |
| sepia(90%) | Der Hintergrund wird in warmen Brauntönen angzeigt. | |
| saturate(80%) | saturate() unter 100% werden die Farben weniger kräftig bis hin zu Graustufen bei 0%. Über 100% werden die Farben satter. 100% Originalfarben. | |
| Standardwert | ||
| Vererbbar | nein | |
| Anwendbar | Alle Blockelemente | |
Man kann auch mehrere Filterfunktionen zuweisen:
backdrop-filter: blur(6px) contrast(40%);
Hintergrund Beispiele
- Beispiel Hintergrundbilder als Rahmen
- Noch ein Beispiel
- Viele Beispiele schöne Ränder im neuen Fenster
- Viele Beispiele zentrierte Bilder im neuen Fenster
- Hintergrundbilder und Verlauf
- Asienkarte mit verschwommenen Rand Kombi Bild und radialer Verlauf
- Kreise7 | Kreise 8 | Kreise 9 | Kreise 10 | Kreise 11 | (animiert nicht für Epileptiker)