
TextField Klasse Referenzen
TextField CS4 Adobe Hilfe
Adobe Entwicklerhandbuch Text
Inhalt dieser Seite
In Flash CS4 oder früher kann man unter Schritt 3 (dem Optionsfenster der Bibliothek) die Option Bitmaptext auswählen und dann eine Größe in Pixeln angeben. Dadurch wird eine Schriftart ohne AntiAlias erzeugt, welches gerade bei kleinen Schriften zu erhöhter Lesbarkeit führen kann. Die Schrift sollte dann auch nur in dieser Schriftgröße benutzt werden, nicht vergrößert werden und auf den Pixel genau positioniert werden. Flash erzeugt von jedem Buchstaben eine Vektorgrafik mit Pixelkante. Also eine treppenstufige Vektorgrafik, welche an die Bildschirmpixel angepasst ist.
ACHTUNG !!! Der Schriftname bei Bitmaptext ist nicht nur der Familienname sondern der Familienname wird auf folgende Weise erweitert:
FontName_8pt_st
Hierbei steht FontName für denFamilienname der Schrift und die 8 für die eingestellte Größe und st für Standard. Wenn man die Schrift einem Formatobjekt zuweist, sollte man diesen veränderten Namen nehmen, dann funktioniert es. Außerdem kann man sich den Fontname auch ausgeben lassen, siehe unten.
Bitmaptext
| Name | Font Size | Font Style | Font Name |
|---|---|---|---|
| Verdana | 12 | Standard | Verdana_12pt_st |
| Verdana | 12 | Bold | Verdana_12pt_b |
| Verdana | 12 | Italic | Verdana_12pt_i |
| Verdana | 12 | Bold Italic | Verdana_12pt_bi |
Es gibt Schriftarten, die speziell für Bitmaptext erstellt wurden, da die Proportionen an die Pixel angepasst sind. Man sollte diese Schriften nur in der vorgeschlagenen Größe benutzen. Hier ein Link zu "Fonts for Flash"
Auf folgende Weise wird die Schriftart zugewiesen, achte auf die Reihenfolge der Anweisungen.
import flash.text.TextField; import flash.text.TextFormat; var fo:TextFormat= new TextFormat(); fo.font = "Verdana"; fo.size=20; var tf:TextField= new TextField(); tf.embedFonts = true; tf.defaultTextFormat = fo; tf.text="blöd blöd blöd"; addChild(tf);
Wenn man die Schriftart auch mit bold, italic und bold-italic verwenden will, muss die Schrift mit diesen Formatierungen nochmal auf die gleiche Weise in die Bibliothek eingebunden werden. Wähle also in der Bibliothek "neue Schriftart" wähle die Schriftart erneut aus und wähle einen anderen Stil. Vergebe einen eindeutigen Namen. Erzeuge die Klasse. Setze in Actionscript die Eigenschaft bold oder italic oder beides auf true.
import flash.text.TextField; import flash.text.TextFormat; var fo:TextFormat= new TextFormat(); fo.font = "Verdana"; fo.size=20; fo.bold=true; var tf:TextField= new TextField(); tf.embedFonts = true; tf.defaultTextFormat = fo; tf.text="blöd blöd blöd"; addChild(tf);
Hat man wie oben beschrieben eine Fontklasse in der Bibliothek erstellt, so ist es möglich Eigenschaften dieser Klasse abzufragen. So hat man beispielsweise die Möglichkeit den Familiennamen der Schrift zu erfahren, um diesen dann der font Eigenschaft eines Formatobjekts zuzuweisen. Im folgenden Beispiel ist Times der Klassenname der Schrift.
var embeddedFont:Font = new Times(); trace(embeddedFont.fontName);//Times New Roman trace(embeddedFont.fontStyle);//regular trace(embeddedFont.fontType);//embedded var textFormat:TextFormat = new TextFormat(); textFormat.font = embeddedFont.fontName;
Für Textfelder mit eingebetteten Schriftarten und der Eigenschaft embedFonts=true werden 2 verschiedene Arten den Text zu rendern angeboten.
NORMAL der Standard Vektor Renderer erzeugt weiche, antialiasing Schriften, die bei mittlerer bis großer Schrift gut lesbar sind (16 oder höher) doch bei kleinen Schriften (12 oder kleiner) ist das Ergebnis eher schlecht lesbar. Der Renderer ist schneller bei größeren Schriften. NORMAL ist die Standardeinstellung bei eingebetteten Schriften.
ADVANCED der "FlashType" Renderer ist für kleine Schriften gut geeignet. Achtung, wenn der Text gestreckt, gestaucht oder gespiegelt wird, wird dieses FlashType Rendering deaktiviert.
var tf:TextField = new TextField();
tf.embedFonts=true;
tf.antiAliasType= AntiAliasType.ADVANCED;
Ein händisch auf der Bühne aufgezogenes Textfeld hat im Eigenschaftenfenster verschiedene Anti Alias Optionen:
| Geräteschriftarten verwenden | Die Schriftart auf dem Benutzerrechner wird genommen. Das kann zu unterschiedlichen Darstellungen führen. |
| Bitmaptext kein Anti Alias | Es wird von jedem Buchstaben eine Vektorgrafik mit pixeliger Kante erzeugt. Das kann bei kleinen Schriften zu erhöhter Lesbarkeit führen. Bei größeren Schriften ist das nicht so schön, da die Kante hakelig erscheint. |
| Anti Aliasing für Animation | Während der Animation wird die Schrift pixelig dargestellt. Nach der Animation hat sie Anti Alias. Entspricht dem Standard Vector Renderer tf.antiAliasType= AntiAliasType.NORMAL; |
| Anti Aliasing für Lesbarkeit | Schöne weiche Kante bei etwas größeren Schriften entspricht FlashType tf.antiAliasType= AntiAliasType.ADVANCED; |
| Benutzerdefiniertes Anti Aliasing | Hier gibt es 2 Wertfelder, in die man jeweils einen Wert von -200 bis 200 (ab CS5 von -400 bis 400) einstellen kann. Die Stärke macht die Schrift dünner oder dicker. Die Schärfe macht den Rand der Schrift weicher oder pixeliger. Es sind die beiden TextField Eigenschaften sharpness und thickness (siehe nächstes Beispiel) tf.antiAliasType= AntiAliasType.ADVANCED; |
thickness ist die Stärke und sharpness die Schärfe der Glyphenkanten in einem Textfeld.
Diese beiden Eigenschaften lassen sich nur beim Renderer FlashType nutzen:
tf1.antiAliasType = AntiAliasType.ADVANCED;
sharpness Werte von -400 bis 400 möglich
thickness Werte von -200 bis 200
Diese Einstellungen kann man auch im Eigenschaftenfenster bei benutzerdefinierten AntiAliasing vornehmen.
Die für dieses Textfeld verwendete Art der Rasteranpassung. Erhöht die Lesbarkeit bei kleinen Schriften, da die Ausrichtung der Glyphen auf ganze Pixel gesetzt werden.
Man kann diese Eigenschaft nur bei dem FlashType Renderer einsetzen:
tf1.antiAliasType = AntiAliasType.ADVANCED;
ft.gridFitType=GridFitType.NONE
ft.gridFitType=GridFitType.PIXELBeste Lesbarkeit für linksbündigen Text
ft.gridFitType=GridFitType.SUBPIXEL Die Einstellung eignet sich oft für rechtsbündigen oder zentrierten dynamischen Text und ist manchmal eine praktische Alternative, wenn zwischen Animations- und Textqualität abzuwägen ist.
Zur Darstellung des Textes siehe auch folgende Themen in den Referenzen:
DisplayMode
TextRenderer Klasse
Ein Texteingabefeld definiert man folgendermaßen:
myText.type = TextFieldType.INPUT;
Die Anzahl der Zeichen die als Texteingabe möglich sind, definiert man mit maxChars. Diese Einschränkung gilt nur für die Texteingabe. Es ist trotzdem möglich über Actionscript mehr Zeichen in dem Textfeld darzustellen.
var format:TextFormat = new TextFormat(); format.color = 0x336699; format.size = 40; format.align = TextFormatAlign.LEFT; format.font = "Aurora Cn BT"; var myText:TextField = new TextField(); myText.defaultTextFormat = format; myText.embedFonts = true; myText.antiAliasType = AntiAliasType.ADVANCED; myText.width = 250; myText.height = 40; myText.border = true; myText.maxChars=10; myText.type = TextFieldType.INPUT; myText.x = 10; myText.y=40; myText.text="mehr als 10 Zeichen"; addChild(myText);
Nutzereingaben in einem Texteingabefeld übernehmen die Formatierung des Zeichens vor der Einfügemarke. Wenn die Einfügemarke am Anfang steht (vor Index 0) wird die Formatierung von Index 0 übernommen. Wenn das Textfeld leer ist wird das Standardformat übernommen. Im folgenden Beispiel wird die Aktualisierung des Textfeldes verhindert und der Text mit programmatisch definierter Formatierung eingefügt siehe die Hinweise im Quellcode. Siehe auch Event / TextEvent
import flash.text.TextFormat;
// Textformatobjekte erzeugen
var standardFormat:TextFormat= new TextFormat();
standardFormat.size=20;
//Textfeld erzeugen, Eigenschaften und Format zuweisen
var myT:TextField = new TextField();
myT.defaultTextFormat = standardFormat;
myT.text = "Texteingabe";
myT.width = 300;
myT.type = TextFieldType.INPUT;
//text zur Display List
addChild (myT);
//myT für TextEvent.TEXT_INPUT events registrieren
myT.addEventListener (TextEvent.TEXT_INPUT, textInputListener);
// Funktion wird ausgelöst wenn der User Eingaben macht
function textInputListener (e:TextEvent):void
{
//eine Referenz erhalten auf das Textfeld das Texteingaben empfängt
var tf:TextField = TextField(e.target);
//Verhindern dass der vom User eingegebene Text, dem Textfeld hinzugefügt wird
e.preventDefault ();
//der vom User eingegeben Text wird jetzt "händisch" eingefügt und vorher formatiert
tf.replaceText (tf.caretIndex, tf.caretIndex, e.text);
//Format Objekt erzeugen für den neuen Text
var inputFormat:TextFormat = new TextFormat();
inputFormat.bold = false;
inputFormat.italic = false;
inputFormat.font = "_sans";
inputFormat.color = 0x993300;
tf.setTextFormat (inputFormat, tf.caretIndex, tf.caretIndex+e.text.length);
//da der Text nicht vom User eingegeben wurde (e.preventDefault) sondern durch AS
//steht der Cursor am Anfang des neu hinzugefügten Textes (tf.replaceText)
//wir setzen den Cursor ans Ende des neu hinzugefügten Textes per AS
var newCaretIndex:int = tf.caretIndex + e.text.length;
tf.setSelection (newCaretIndex, newCaretIndex);
}
Beispiel textField2.swf
var format:TextFormat = new TextFormat();
format.color = 0x336699;
format.size = 50;
format.font = "Brush Script MT";
var myText:TextField = new TextField();
textGrundFormat();
textCont.addChild(myText);
function textGrundFormat():void {
myText.embedFonts = true;
myText.autoSize = TextFieldAutoSize.CENTER;
myText.antiAliasType = AntiAliasType.ADVANCED;
myText.defaultTextFormat = format;
myText.selectable = false;
myText.mouseEnabled = true;
myText.text=labelTi.text;
myText.x=myText.textWidth/-2;
myText.y=myText.textHeight/-2;
}
function tiListener(evt:Event) {
textGrundFormat();
}
function sizeListener(evt:Event) {
format.size=evt.target.value;
textGrundFormat();
}
txtSzSld.addEventListener("change",sizeListener);
labelTi.addEventListener("change", tiListener);
In dieser fla Datei befindet sich eine MovieClip Instanz in der Mitte der Bühne, die den Instanznamen textCont hat. Dieser fungiert als Textcontainer. Dort wird der dynamische Text oder das TextField Objekt namens myText eingefügt textCont.addChild(myText). Hier wollte ich erreichen, dass der Registrierpunkt des Textcontainers in der Mitte des Textfeldes liegt.
myText.x=myText.textWidth/-2;
myText.y=myText.textHeight/-2;
Desweiteren befinden sich 2 UI-Komponenten auf der Bühne, eine Textinput- und eine Sliderkomponente. Die Namen sind labelTi und txtSzSld. Die Sliderkomponente soll mittels der Funktion sizeListener die Größe des Textes ändern. Wenn man im TextFormat Objekt einen oder mehrere Eigenschaften ändert, muss man auch die Eigenschaften des Textobjektes erneut zuweisen. Eine genauere Erklärung folgt später. Daher habe ich hier die Funktion GrundFormat() erstellt, in der alle Eigenschaften des Textobjektes enthalten sind. Außerdem wird auch hier die x und y Position neu zugewiesen, denn diese ändert sich je nach Textlänge und Größe.
Beispiel textfeld3.swf, anzeigeText.as
Dieses Beispiel könnte beispielsweise als verschiebbares Textfeld in einem T-Shirt Konfigurator dienen. Hier habe ich einige Funktionen aus dem vorigen Beispiel in eine Klassendatei vom Typ Sprite gepackt. Es folgt der Code dieser Klasse: Tlabel. Beim Aufruf der Konsturktorfunktion wird eine Schriftart und x- und y-Position erwartet. Hier muss eine Schriftklasse erstellt werden, wie im vorigen Beispiel erklärt. Außerdem habe ich einige Setter und Getter Funktionen eingebaut.
textField3.fla
Hier folgt der Code der fla Datei. Hier wurden UI Komponenten benutzt: Textinput, Slider und ColorPicker. Beachte, dass für den Colorpicker einige Importfunktionen in der fla Datei eingefügt werden müssen.
import fl.controls.ColorPicker;
import fl.events.ColorPickerEvent;
var myText:textAnzeige;
myText= new textAnzeige("Arial");
addChild(myText);
myText.x=275;
myText.y=200;
myText.font="Brush Script MT";
function tiListener(evt:Event) {
myText.beschriftung=evt.target.text;
}
function sizeListener(evt:Event) {
myText.size=evt.target.value;
}
function setzFarbe(event:ColorPickerEvent):void {
myText.color=event.color;
}
colorPick.addEventListener(ColorPickerEvent.CHANGE, setzFarbe);
txtSzSld.addEventListener("change",sizeListener);
labelTi.addEventListener("change", tiListener);
textAnzeige.as
package {
import flash.geom.Point;
import flash.display.Sprite;
import flash.text.TextField;
import flash.text.TextFormat;
import flash.text.TextFieldAutoSize;
import flash.text.AntiAliasType;
import flash.events.MouseEvent;
import flash.text.TextFormatAlign;
public class textAnzeige extends Sprite {
protected var _Text:String="Hallo Welt";
protected var _Size:Number;
protected var _Font:String;
protected var _Farbe:uint;
protected var format:TextFormat;
private var textfeld:TextField;
private var textCont:Sprite;
public function textAnzeige(schriftart:String) {
_Size=50;
_Font=schriftart;
_Farbe=0x000000;
format= new TextFormat();
format.size = _Size;
format.font = _Font;
format.color = _Farbe;
textfeld = new TextField();
basicFormat();
textCont= new Sprite();
addChild(textCont);
textCont.addChild(textfeld);
this.addEventListener(MouseEvent.MOUSE_DOWN, startschieben);
this.addEventListener(MouseEvent.MOUSE_UP, stopschieben);
}
protected function basicFormat():void {
textfeld.embedFonts = true;
textfeld.autoSize = TextFieldAutoSize.CENTER;
textfeld.antiAliasType = AntiAliasType.ADVANCED;
textfeld.defaultTextFormat = format;
textfeld.selectable = false;
textfeld.mouseEnabled = true;
textfeld.text=_Text;
textfeld.x=textfeld.textWidth/-2;
textfeld.y=textfeld.textHeight/-2;
}
public function set size(groesse:uint) {
_Size=groesse;
format.size=groesse;
basicFormat();
}
public function set font(schriftart:String) {
_Font=schriftart;
format.font = _Font;
basicFormat();
}
public function set color(farbe:uint) {
_Farbe=farbe;
format.color = _Farbe;
basicFormat();
}
public function set beschriftung(texteingabe:String) {
_Text=texteingabe;
textfeld.text=_Text;
basicFormat();
}
private function startschieben(evt:MouseEvent):void {
this.startDrag();
}
private function stopschieben(evt:MouseEvent):void {
this.stopDrag();
}
}
}
import flash.text.Font;
var allFonts:Array=Font.enumerateFonts(true);
allFonts.sortOn("fontName", Array.CASEINSENSITIVE);
var embeddedFonts:Array=Font.enumerateFonts(false);
embeddedFonts.sortOn("fontName", Array.CASEINSENSITIVE);
for (var i:uint=0; i<embeddedFonts.length; i++) {
trace(embeddedFonts[i].fontName);
}
Mittels Font.enumerateFonts() kann man sich alle Schriftarten anzeigen lassen.
Setzt man den Parameter auf true, bekommt man alle installierten Schriften
Setzt man den Parameter auf false, bekommt alle eingebetteten Schriften.
Schriftarten einbetten geschieht auf ähnliche Weise wie in AS2, siehe oben.
ACHTUNG !!
Aufgepasst, wenn man per Hand ein dynamisches Textfeld auf die Bühne zieht, in der man eine Schriftart einbettet, so wird auch diese Schriftart mit aufgelistet.
Im nächsten Beispiel wird eine Combo Box erzeugt, die alle eingebetteten Schriftarten auflistet.
import fl.controls.ComboBox;
import fl.data.DataProvider;
var fontArray:Array=Font.enumerateFonts(false);
fontArray.sortOn("fontName", Array.CASEINSENSITIVE);
var dp:DataProvider=new DataProvider(fontArray);
var myComboBox:ComboBox = new ComboBox();
myComboBox.dataProvider=dp;
myComboBox.dropdown.iconField=null;
myComboBox.labelField="fontName";
myComboBox.width=200;
myComboBox.move(10, 10);
addChild(myComboBox);
Siehe auch Movieclip Klassen aus externer Bibliothek laden
Um die Dateigröße zu Verringern, kann es von Vorteil sein, wenn Schriftarten in eine eigens dafür erstellte SWF- Datei eingebettet und reingeladen werden. Das Procedere geht folgenermaßen:
Erzeuge eine fla Datei namens fonts.fla und erstelle in der Bibliothek eine Schriftklasse für die Schriftart "Verdana" mit Klassennamen "Verdana". Erzeuge eine weitere Schriftklasse für Verdana bold mit Klassennamen "VerdanaBold".
Im ersten Bild füge folgendes Actionscript ein.
Font.registerFont(Verdana); Font.registerFont(VerdanaBold);
Erzeuge die SWF-Datei fonts.swf.
Erzeuge im gleichen Ordner eine loadFonts.fla und füge folgendes Actionscript im ersten Bild ein:
var loader:Loader;
loader= new Loader();
var urlRequest:URLRequest = new URLRequest("fonts.swf");
loader.load(urlRequest);
loader.contentLoaderInfo.addEventListener(Event.INIT, initListener);
function initListener(evt:Event)
{
var format:TextFormat = new TextFormat();
format.color = 0x336699;
format.size = 50;
format.font = "Verdana";
format.bold = true;
var myText:TextField = new TextField();
myText.embedFonts = true;
myText.autoSize = TextFieldAutoSize.LEFT;
myText.defaultTextFormat = format;
myText.text = "Hallo Welt";
myText.x = 10;
myText.y = 10;
addChild(myText);
}
Siehe auch meinen Tipp Focus Events
Im folgenden Beispiel wird der Focus in ein Textfeld mit Instanznamen myInput per Actionscript gesetzt, so dass man losschreiben kann, ohne es zuvor mit der Maus oder Tabulatortaste auszuwählen.
this.stage.focus = myInput;
Oder wenn man ein Textfeld in einem Display Object Container eingefügt hat, kann man auf folgende Weise den focus setzen.
import flash.display.Sprite; import flash.text.TextField; var displCont:Sprite = new Sprite(); var tf:TextField = new TextField(); tf.type = TextFieldType.INPUT; addChild(displCont); displCont.addChild(tf); displCont.stage.focus = tf;
Hier wird das Textfeld, welches den Focus bekommt, mit einer Hintergrundfarbe versehen, während das Textfeld, welches den Focus verliert, eine weiße Hintergrundfarbe bekommt.
Einem dynamischen Textfield kann man über die Eigenschaft htmlText einen Html-Text zuweisen, in dem man Html-Tags benutzen kann. Auf die Art kann man Absätze, links etc. einfügen. Es ist sogar möglich StyleSheets zu benutzen. Dazu muss ein StyleSheet Objekt erstellt werden, in dem die Styles definiert werden, oder man lädt eine extern definierte StyleSheet Datei. Das StyleSheet Objekt muss dann dem Textfeld zugewiesen werden. Im folgenden Beispiel hat man keine ausgelagerte StyleSheet Datei sondern die Stile werden direkt in Flash definiert. Siehe dazu auch die Adobe Referenzen
Man kann einem Textfeld Html-Text zuweisen. Actionscript unterstützt nicht alle HTML-Tags. Der Html-Text wird über die Eigenschaft TextField.htmlText = "String mit Html Tags"; zugewiesen. Siehe Adobe Referenzen. Es folgt ein Beispiel.
import flash.text.TextField;
var tx:TextField = new TextField();
tx.autoSize = TextFieldAutoSize.LEFT;
addChild(tx);
var message:String = "<Font Face='Arial' Size='20' Color='#00f5a6'>Türkis Arial Größe 20</FONT> ";
tx.htmlText = message;
Html Text mit Style Sheet
Actionscript unterstützt Stylesheets in einer weniger umfangreichen Version. Siehe die Adobe Referenzen. Es folgt ein einfaches Beispiel:
import flash.text.TextField;
var myt:TextField = new TextField();
myt.wordWrap=true;
addChild(myt);
var style:StyleSheet = new StyleSheet();
var blueText:Object = new Object();
blueText.color="#0000FF";
style.setStyle(".blue", blueText);
myt.styleSheet=style;
myt.htmlText="<p>Nächste Zeile</p> <p class='blue'>ist blau.</p>";
var style:StyleSheet = new StyleSheet();
var deepBlue:Object = new Object();
deepBlue.fontWeight="bold";
deepBlue.color="#0000FF";
var body:Object = new Object();
body.fontStyle="italic";
body.fontFamily="sans-serif";
body.fontSize=20;
var a:Object = new Object();
a.fontStyle="normal";
a.fontFamily="serif";
a.color="#FF0000";
a.textDecoration="underline";
var aHover:Object = new Object();
aHover.color="#0C9000";
style.setStyle(".deepBlue", deepBlue);
style.setStyle("body", body);
style.setStyle("a", a);
style.setStyle("a:hover", aHover);
var label:TextField = new TextField();
label.width=500;
label.styleSheet=style;
label.htmlText="<body><span class='deepBlue'>Hello </span>World. Das ist ein <a href='http://www.pastorpixel.de'>Link</a> auf Pastor Pixel.</body>";
addChild(label);
In As3 kann man eine ganz normale StyleSheet Datei anlegen, diese mit einem LoaderObjekt in Flash laden, parsen und einem Textfeld mit htmlText zuweisen.
Actionscript in der fla-Datei
var sheet:StyleSheet = new StyleSheet();
var exampleText:String = "<h1>This is a headline</h1>"
+ "<p>This is a <a href='#'>link</a> text. <span class='bluetext'></p>"
+ "<p>This line of text is colored blue.</span></p>";
var field:TextField = new TextField();
field.x=10;
field.y=10;
field.background=true;
field.multiline=true;
field.autoSize=TextFieldAutoSize.LEFT;
addChild(field);
//-----------------------------------------------------------
var loader:URLLoader = new URLLoader();
var req:URLRequest=new URLRequest("test.css");
loader.load(req);
loader.addEventListener(IOErrorEvent.IO_ERROR, errorHandler);
loader.addEventListener(Event.COMPLETE, loaderCompleteHandler);
//-----------------------------------------------------------
function errorHandler(e:IOErrorEvent):void {
field.htmlText="Couldn't load the style sheet file.";
}
function loaderCompleteHandler(event:Event):void {
sheet.parseCSS(loader.data);
field.styleSheet=sheet;
field.htmlText=exampleText;
}
Inhalt der StyleSheetdatei namens test.css (im gleichen Ordner)
p { font-family: Times New Roman, Times, _serif; font-size: 14; font-Style: italic; margin-left: 10; }
h1 { font-family: Arial, Helvetica, _sans; font-size: 20; font-weight: bold; }
.bluetext { color: #0000CC; }
a:link {
color: #009999;
}
a:visited {
color: #CC6600;
}
a:hover {
color: #0C9;
}
a:active {
color: #FFCC33;
}
Anstatt einen Link aufzurufen kann man über einen Link, der in einem htmlText definiert ist, eine Action ausführen lassen.
var tf:TextField = new TextField();
tf.width=500;
tf.x=200;
tf.y=200;
tf.htmlText="<body>Alle <a href='event:myEvent'>meine Entchen</a> schwimmen auf dem See</body>";
addChild(tf);
tf.addEventListener("link", clickHandler);
addChild(tf);
function clickHandler(e:TextEvent):void {
trace(e.type);// link
trace(e.text);// myEvent
}
Dynamic- und Input Text kann man programmatisch erstellen. In der Flash IDE hat man außerdem noch die Möglichkeit statischen Text zu erstellen. Dieser Text lässt sich nicht per Actionscript ändern, aber man kann ihn per AS3 auslesen. Dazu gibt es die TextSnapshot Klasse. Siehe Adobe Referenzen
Zum Erstellen eines TextSnapshot-Objekts ist kein Konstruktor erforderlich. Man erzeugt also keine Instanz, sondern das Objekt wird von der Eigenschaft flash.display.DisplayObjectContainer.textSnapshot zurückgegeben.
Folgende Programmierung ermittelt die Texte aller statischen Textfelder der Bühne oder des Movieclips in dem sich der Code befindet. Weitere statische Textfelder, die sich in der Hierachie der Displaylist befinden, müssten explizit angesprochen werden.
import flash.text.TextSnapshot;
trace(this.textSnapshot.getText(0, this.textSnapshot.charCount));
Adobe Referenzen Textline Metrix
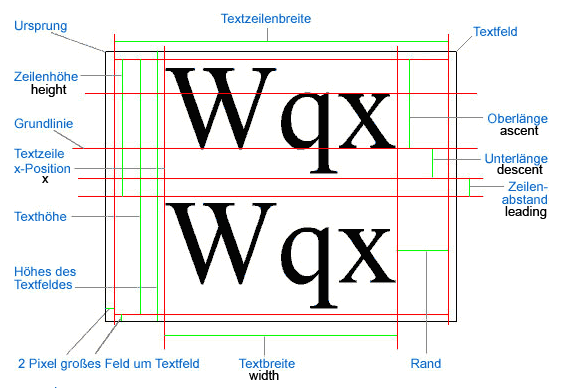
Über die TextlineMetrix Klasse kann man sich folgende Eigenschaften eines Textes anzeigen lassen:
x:Number — x-Position Die linke Position des ersten Zeichens in Pixel.
width:Number — Textbreite [Die Breite des Texts in den ausgewählten Zeilen (nicht unbedingt des gesamten Texts) in Pixel.
height:Number — Zeilenhöhe Die Höhe des Texts in den ausgewählten Zeilen (nicht unbedingt des gesamten Texts) in Pixel.
ascent:Number — Oberlänge Die Länge von der Grundlinie bis zur obersten Stelle der Zeile in Pixel.
descent:Number — Unterlänge Die Länge von der Grundlinie bis zur untersten Stelle der Zeile in Pixel.
leading:Number — Zeilenabstand Der vertikale Abstand zwischen den Textzeilen.

Über die TextField Methode getLineMetrix kann man sich eine Instanz der TextLineMetix Klasse erzeugen. Als Parameter wird die Nummer der Zeile erwartet für die man die metrischen Informationen ermitteln möchte:
var lM:TextLineMetrics = tf.getLineMetrics(1);
trace("Breite "+lM.width);
trace("Höhe "+lM.height);
trace("Unterlänge "+lM.descent);
trace("Oberlänge "+lM.ascent);
trace("Zeilenabstand "+lM.leading);
lineMetrix.height = lineMetrix.ascent + lineMetrix.descent + lineMetrix.leading
Im folgenden Beispiel werden Positionen und Werte mittels TextLineMetrix und der TextField Funktion TextField.getCharBoundaries(0) ermittelt.
TextField.getCharBoundaries(charIndex) gibt ein Rechteck zurück, das die Begrenzungsbox für das Zeichen darstellt.
Ab Flash CS5 und Flashplayer 10 gibt es das TLF Text Layout Framework. Das ist eine erweiterbare Actionscript Bibliothek mit vielen weiteren Möglichkeiten Text darzustellen und zu formatieren. Das TLF basiert auf der FTE (Flash Text Engine) die ab Flash Player 10 eingeführt wurde.
Siehe Adobe Entwicklerhandbuch
Siehe Adobe Referenzen
Siehe Adobe CS5 Professional TLF
Es folgt ein einfaches Beispiel:
import fl.text.TLFTextField; import flashx.textLayout.formats.TextLayoutFormat; import flashx.textLayout.elements.TextFlow; var myTlf:TLFTextField = new TLFTextField(); addChild (myTlf); myTlf.width=300; myTlf.text = "Sanctus Actionscriptus"; var myFormat:TextLayoutFormat = new TextLayoutFormat(); myFormat.fontFamily = "Arial, Helvetica, _sans"; myFormat.fontSize = 20; var myTextFlow:TextFlow = myTlf.textFlow; myTextFlow.hostFormat = myFormat; myTextFlow.flowComposer.updateAllControllers ();
Es folgt ein Beispiel mit einem Textfeld mit 2 Spalten, das wäre mit einem normeln Textfeld nicht so einfach möglich.
import fl.text.TLFTextField; import flashx.textLayout.formats.TextLayoutFormat; import flashx.textLayout.elements.TextFlow; var myTlf:TLFTextField = new TLFTextField(); addChild (myTlf); myTlf.x=10; myTlf.y=10; myTlf.width=480; myTlf.height=480; myTlf.wordWrap = true; myTlf.multiline = true; myTlf.text = "Lorem ipsum .... Ende vom Text."; var myFormat:TextLayoutFormat = new TextLayoutFormat(); myFormat.fontFamily = "Arial, Helvetica, _sans"; myFormat.fontSize = 15; myFormat.columnCount = 2; myFormat.columnGap = 15; myFormat.textAlign = flashx.textLayout.formats.TextAlign.JUSTIFY; var myTextFlow:TextFlow = myTlf.textFlow; myTextFlow.hostFormat = myFormat; myTextFlow.flowComposer.updateAllControllers ();