

Es gibt 3 Arten ein Video auf Flash Basis bereitzustellen.
Will man Videos in Flash anzeigen und per progressiven Download bereitstellen, muss man dieses mit dem Adobe Media Encoder in das richtige Ausgabeformat konvertieren.
CS4, CS5
flv/f4v : flv oder f4v Format
H 264: MPEG-4 Video Containerformat
In Flash 5.5 wählt man unter Format:
flv für flv
f4v für f4v
H264 für MPEG-4 Video Containerformat
Bedenken Sie dass auch f4v den H264 Standard verwendet. Man wählt also hier das Ausgabeformat nicht den Codec aus.
In einem Video-Containerformat können mehrere Video-, Audio oder Textuntertiteldatenströme mit unterschiedlichen Codes vorkommen. In einem Video Format wird jedoch die Kodierung angegeben, die im Videocontainerformat Vorraussetzung ist.
Anschließend kann man unter "Vorgabe" noch verschiedene Ausgabeformate auswählen.
Weitere Einstellungen nimmt man unter "Einstellungen" vor oder in Version 5.5 indem man auf das gewählte Format klickt.
Das flv Format wird benötigt wenn man das Video in der Zeitleiste abspielen will oder wenn auf Abwärtskompatibilität Wert legt (Flashplayer 6-8). Das f4V Format erzeugt bei gleicher Dateigröße eine bessere Qualität, lässt sich aber nicht in der Zeitleiste abspielen (ab Flash Player 9.0.115)
Klicke auf das ausgewählte Format, um zu den Exporteinstellungen zu gelangen.
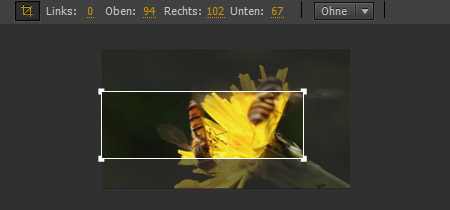
Im folgenden Bild sieht man ein Video und den Ausschnitt, der mit dem Ausschneidewerkzeug gewählt wurde:

Wähle anschließend unter "Ausgabe" wie der ausgeschnittene Bereich dargestellt wird:
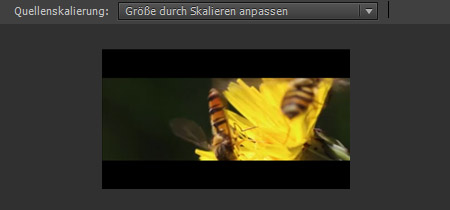
Größe durch Skalieren anpassen
Der Bereich wird so angepasst, dass er in das gewählte Videocontainerformat passt. Ungenutzte Bereiche werden schwarz angezeigt

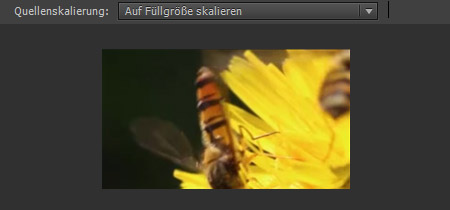
Auf Füllgröße skalieren
Breite oder Höhe wird angepasst und der Rest wird abgeschnitten.

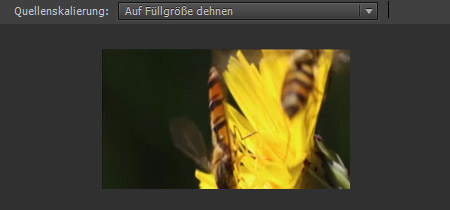
Auf Füllgröße dehnen
Breite und Höhe wird an das Format angepasst, die Proportionen des Bildes ändern sich unter Umständen. Das Bild wird dadurch verzerrt.

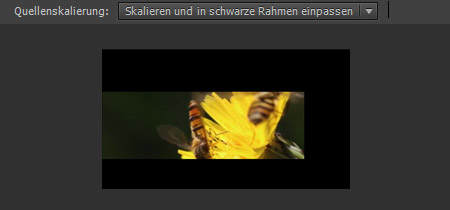
Skalieren und in schwarzen Rahmen ein passen
Wenn man die Bildgröße nicht geändert hat, wird alles was man abgeschnitten hat, schwarz dargestellt.

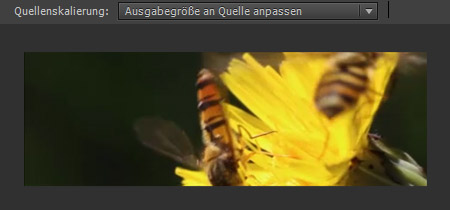
Ausgabegröße in Quelle einpassen
Das Bildgröße wird geändert, so dass das Bild genau hineinpasst.

In Flash CS5 oder tiefer gab es andere Optionen:
Darunter befindet sich die Zeitleiste. Hier kann man einen zeitlichen Ausschnitt des Videos bestimmen. Es gibt oberhalb der Leiste einen Anfasser, den man mit der Maus und genauer mit den Pfeiltasten (links, rechts) verschieben kann. Nachdem man damit einen Punkt genau definiert hat, klickt man darüber auf IN-Point oder OUT-Point, um diese Position als Anfang oder Ende des Videos zu definieren.
Hier werden die wichtigsten gewählten Einstellungen zusammengefasst oder vorgenommen.
Gaußscher Weichzeichner kann bei Videos mit vielen Bildstörungen von Vorteil sein.
Audioeinstellungen kann man generell deaktivieren, wenn keine Audiospur vorhanden ist. Im Reiter Audio lassen sich die genauen Einstellungen vornehmen.
Erzeugen Sie eine neue Datei fla. Wählen Datei, importieren, Video importieren
Man kann ein Video in die Zeitleiste einbinden (nur flv) oder extern mit Videokomponente reinladen. Wähle dazu das Video auf der Festplatte aus und wähle eine der beiden Optionen.
Außerdem kann man das Video vom Server laden.
Folgen Sie den Anweisungen.
Das Video in der Zeitleiste hat den Nachteil, dass man nur auf das flv Format zugreifen kann. Der Vorteil man hat eine Zeitleistenebene auf der das Video liegt. Man kann das Video dort zwar nicht zerschneiden, aber man hat die Möglichkeit zusätzlich zum Video weitere Grafiken Sounds und Aktionen etc. zeitgleich einzubinden.
Bindet man das Video exgtern mit Komponente ein, werden beim Veröffentlichen ein paar Dateien erzeugt, die hochgeladen werden müssen.
In diesem Beispiel haben wir 3 buttons mit den Instanznamen play_btn, stop_btn, pause_btn sowie eine Slider Komponente mit Instanznamen lautstaerke. Es geht darum ein flv-Video namens zoo1.flv einzubinden und zu steuern. Man könnte auf den ersten Teil des Codes verzichten und stattdessen eine FLVPlayback Komponente auf die Bühne ziehen. Der Instanzname müsste in diesem Beispiel "video" sein und der Pfad zur flv-Datei könnte im Komponenten Inspektor angegeben werden.
Der letzte Teil des Codes bezieht sich auf die Lautstärkeregelung mittels der Slider-Komponente.
//flvPlayback Komponente "video"
import fl.video.*;
var video = new FLVPlayback();
video.x = 100;
video.y = 100;
addChild(video);
video.source = "zoo1.flv";
//video.skin = "SkinOverPlaySeekMute.swf"
//-------------------
video.stop();
video.autoRewind=true;
play_btn.addEventListener(MouseEvent.CLICK, abspielen);
stop_btn.addEventListener(MouseEvent.CLICK, anhalten);
pause_btn.addEventListener(MouseEvent.CLICK, pausieren);
function abspielen (evt:MouseEvent){
video.play();
};
function anhalten (evt:MouseEvent){
video.stop();
};
function pausieren (evt:MouseEvent){
video.pause();
};
//-------------------------------------------------------
import fl.controls.Slider;
import fl.events.SliderEvent;
import fl.controls.SliderDirection;
//Sliderkmponente "lautstaerke"
lautstaerke.value = video.volume;
lautstaerke.minimum = 0;
lautstaerke.maximum = 1;
lautstaerke.snapInterval = 0.1;
lautstaerke.liveDragging=true;
lautstaerke.addEventListener(SliderEvent.CHANGE, lautstaerkeAendern);
function lautstaerkeAendern(evt:SliderEvent) {
video.volume = evt.value;
}
Im folgenden Beispiel wird ein Video geladen. Auf der Bühne befinden sich 2 MC Instanzen als Abspielsteuerung start_mc und pausePlay_mc
Außerdem wurde in der Bibliothek ein Videocontainer erzeugt (Optionsbutton, neues Video) und davon eine Instanz auf die Bühne gezogen. Instanznamen videoContainer
import flash.net.NetConnection;
import flash.net.NetStream;
import flash.events.MouseEvent;
var connect_mc:NetConnection = new NetConnection();
connect_mc.connect(null);
var stream:NetStream = new NetStream(connect_mc);
var myClient:Object = new Object();
stream.client = myClient;
videoContainer.attachNetStream(stream);
start_mc.addEventListener(MouseEvent.CLICK, playVideo);
function playVideo(evt:MouseEvent):void
{
stream.play("hochsitz.f4v");
}
pausePlay_mc.addEventListener(MouseEvent.CLICK, pausePlay);
function pausePlay(evt:MouseEvent):void
{
stream.togglePause();
}
Mit der Soundtransform Klasse kann man die Lautstärke des Videos regeln. Siehe dazu auch den Tipp Sound.
Im folgenden Beispiel habe ich eine Slider Komponente mit Instanznamen sound_slider hinzugefügt. Die folgenden Actions erweitern das obige Beispiel.
var transform1:SoundTransform=new SoundTransform();
transform1.volume = 1;
stream.soundTransform = transform1;
sound_slider.addEventListener(Event.CHANGE, changeVol);
function changeVol(evt:Event):void
{
transform1.volume = evt.currentTarget.value;
stream.soundTransform = transform1;
}
Es ist möglich eine Webcam in Flash einzubinden. Hierzu benötigt man eine Instanz der Camera Klasse siehe Referenzen und der Video Klasse. Mit attachVideo wird die Camera Instanz an die Video Instanz gehängt. Die Video Klasse kann man wie andere Display Objects behandeln. Die Camera Klasse bietet mehrere Eigenschaften und Methoden, um zu Überwachen, ob eine Webcam angeschlossen und zugeteilt wurde. So wird beispielsweise die Eigenschaft Camera.isSupported eingesetzt, um zu überprüfen ob überhaupt eine Kamera installiert ist beziehungsweise im System zur Verfügung steht. Diese Eigenschaft Camera.isSupported steht aber erst ab CS5 zur Verfügung. In den Referenzen befindet sich ein Beispiel (Camera_getCameraExample) aller möglichen Überprüfungen.
Hier eine einfache Art und Weise die Webcam in die swf-Datei einzubinden.
Beispiel webcam1.swf
stage.scaleMode=StageScaleMode.NO_SCALE;
stage.align=StageAlign.TOP_LEFT;
var video:Video;
var cam:Camera=Camera.getCamera();
// Kamera-Modus festlegen: 400x300 mit 15 Bildern pro Sekunde
cam.setMode(400,300,15);
// Anzahl der Keyframes festlegen (für eine Uebertragung an den FMS): Keyframe alle 50 Bilder
cam.setKeyFrameInterval(50);
// Qualitaet einstellen (für eine Uebertragung an den FMS): Bandbreite ist 16384 Bytes pro Sekunde, Qualität wird angepasst (=0)
cam.setQuality(16384,0);
if (cam!=null) {
video=new Video(cam.width,cam.height);
video.attachCamera(cam);
addChild(video);
}
else {
trace("You need a camera.");
}
Hier wird die Webcam mittels bitmapData und einem Filter verändert.
Beispiel webcam4Convolution.swf
//filter Convolution
var matrix:Array = [-2, -1, 0,
-1, 1, 1,
0, 1, 2];
var matrixX:Number=3;
var matrixY:Number=3;
var divisor:Number=1;
var convFilter:BitmapFilter=new ConvolutionFilter(matrixX,matrixY,matrix,divisor);
var myfilter:Array = new Array();
myfilter.push(convFilter);
var fps:int=25;// frames per second you want to grab and display
var cam:Camera;
var video:Video;
cam=Camera.getCamera();
cam.setMode(400,300,fps);
if (cam!=null) {
video=new Video(cam.width,cam.height);
video.attachCamera(cam);
// make a BitmapData object on which you can draw to video
var bmd:BitmapData=new BitmapData(cam.width,cam.height,false,0);
// rectangle and pointer for applying filter
var rect:Rectangle=new Rectangle(0,0,bmd.width,bmd.height);
var point:Point=new Point(0,0);
// --- BitmapData ------------------------
var canvasBitmap:Bitmap=new Bitmap(bmd);// link BitmapData to Bitmap
addChild(canvasBitmap);// add Bitmap to stage
// --- Timer to refresh the image --------------------------------------------
var refreshTimer:Timer=new Timer(1000/25);// 1000ms / 25fps
refreshTimer.start();
refreshTimer.addEventListener(TimerEvent.TIMER, imageRefresh);
}
else {
trace("You need a camera.");
}
function imageRefresh(e:Event)
{
// draw video on BitmapData
bmd.draw(video);
bmd.applyFilter(bmd,rect,point,convFilter);
}