
Boxmodell
Im Zusammenhang mit den Abständen sollte man sich nochmal die Unterscheidung zwischen Block und Inline Elementen vor Augen führen. Blocklemente können eine Breite und Höhe zugewiesen bekommen und erzeugen eine neue Zeile. Inline Elementen kann man keine Breite und Höhe zuweisen. Sie erzeugen keine neue Zeile. Es gibt außerdem noch Inline Blockelemente, wie das img- Element, denen man zwar eine Breite und Höhe zuweisen kann, die jedoch keine neue Zeile erzeugen.
Abstände mit padding und margin
Innenabstand padding
Der Abstand des Inhalts zu Rahmen wird padding = Polsterung genannt. Er macht Sinn bei Blockelementen. Außerdem macht es Sinn, wenn man Rahmen oder Hintergründe definiert. Auch in Tabellen ist die Eigenschaft padding sinnvoll, besonders dann wenn die Tabellenzellen Rahmen haben. Das padding bildet einen Abstand vom Außenrand des Inhalts bis zum Border. Eine eventuell definierte Hintergrundfarbe oder ein Hintergrundbild befindet sich im Hintergrund hinter dem Inhalt in dem Bereich bis zum border.
padding und margin im Inline Element
Das padding und margin im Inline Element verhält sich etwas anders. Es breitet sich zwar aus aber es überdeckt die umliegenden Elemente. Es liegt darüber.
Beispiel padding im Inline Element
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| Standardwert | 0px | |
| Vererbbar | nein | |
| Anwendbar | Alle Elemente | |
| padding | Zahlenangabe | Maßeinheit oder Prozent |
Separate Werte
td {padding-top: 30px; padding-left: 10px;}
padding- |
top | oben |
|---|---|---|
| right | rechts | |
| bottom | unten | |
| left | links |
Mehrere Angaben für die Kurzschreibweise
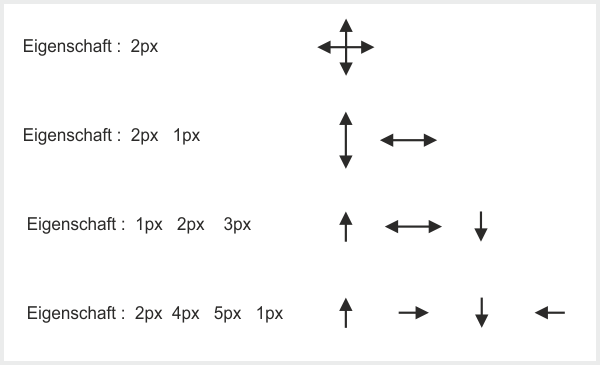
In der Kurzschreibweise padding oder margin kann man von einem bis zu vier Werten zuweisen. An der Grafik erkennt man welche Seiten formatiert werden im Uhrzeigersinn(oben, rechts, unten, links) . Diese Logik gilt auch für Kurzschreibweisen anderer Eigenschaften, beispielsweise border-style, border-width, border-color.
td {padding: 30px 10px 5px;}

| Anzahl | Reihenfolge | Bedeutung | Beispiel |
|---|---|---|---|
| 1 Wert | Wert 1 | alle 4 Seiten | td {padding: 2px;} |
| 2 Werte | Wert 1 | oben & unten | td {padding: 2px 1px;} |
| Wert 2 | links & rechts | ||
| 3 Werte | Wert 1 | oben | td {padding: 2px 1px 3px;} |
| Wert 2 | links & rechts | ||
| Wert 3 | unten | ||
| 4 Werte | Wert 1 | oben | td {padding: 2px 1px 2px 4px;} |
| Wert 2 | rechts | ||
| Wert 3 | unten | ||
| Wert 4 | links |
Außenabstand mit margin
Der Außenabstand ist der Abstand zwischen dem Element und dem Elternelement oder Nachbarelement. Sinnvoll sind diese Außenabstände für alle Elemente die einen eigenen Absatz erzeugen, die Blockelemente. Auch dem Body Element oder Table kann man die margin Eigenschaft zuweisen.
margin ist die Kurzschreibweise. Auch hier gibt es genau wie bei padding, mehrere Eigenschaften für die einzelnen Seiten margin-top margin-left margin-bottom margin-right. Nutzt man die Kurzschreibweise margin, kann man einen oder mehrere Werte genauso zuweisen, wie bei padding.
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| Standardwert | rechts, links 0px / oben, unten Browserabhängig, ca 10px 20px | |
| Vererbbar | nein | |
| Anwendbar | Alle Elemente / Achtung Bei Inline-Elementen sind margin-top und margin-bottom wirkungslos. |
|
| margin | Zahlenangabe | Maßeinheit oder Prozent auch negative Werte sind möglich |
| auto | setzt man margin links und rechts auf auto, wird das Element mittig zum Elternelement plaziert. | |
| inherit | Vererbung | |
Mit negativen Werten kann man es über den Rand eines anderen Elements setzen. Negative margin Werte lassen sich auch einsetzen bei verschachtelten Elementen. Wenn das innere, verschachtelte Element einen negativen margin Wert bekommt, so kann es über den padding des Elternelements hinausreichen. Im folgenden Beispiel wurde für header und footer ein negativer margin Wert gesetzt. Er entspricht dem padding Wert des Eltern divs mit der id wrapper. Siehe Beispiel
Das Zusammenspiel von padding und negativen Margin lässt sich auch dazu einsetzen, nebeneinanderliegende Elemente auf eine Höhe zu bringen. Siehe dazu den Tipp gleich hohe Spalten
Unerklärlicher Außenabstand / margin
Achtung
Wenn ein Außenabstand vorhanden ist, obwohl man alle margin Werte auf 0 gesetzt hat, dann hat das Element wahrscheinlich kein padding und kein border und in dem Element befindet sich ein Element mit einem margin, vielleicht eine Überschrift oder ein Absatz, welche vom Browser margin Werte bekommen haben.
Das margin eines Kindelementes stößt nicht an den Innenrand seines Elternelements, wenn das Elternelemnt weder padding noch border hat.
siehe folgendes Beispiel und folgende Lösung
Neue Werte bezüglich Leserichtung
siehe dazu diesen Beitrag von kulturbanause
In Html5 gibt es für viele Eigenschafte bei denen es um rechts, links, oben oder unten geht neue Werte, die sich auf die Leserichtung beziehen. Früher wurden Werte wie left, right eingesetzt, die sich auf die westliche Leserichtung von links nach rechts beziehen. In anderen Sprachen ist die Leserichtung jedoch eine andere und dadurch ist auch der Aufbau einer Seite anders.
So sieht man im Browserstylesheet bei Chrome dass anstatt margin-top, margin-block-start verwendet wird. Man kann sie jedoch mit margin Eigenschaften überschreiben. (margin-left, margin-right, margin-bottom, margin-top).
Man kennt wahrscheinlich die Unterscheidung in Block- und Inlineelemente. Blockelemente werden gestapelt, Inlineelemete liegen nebeneinander wie die Worte in einer Zeile. Diese Begriffe finden sich hier wieder. Die Blockachse ist in westlicher Schreibrichtung die vertikale und die Inlineachse die horizontale. Inline-start bedeutet hier links und block-start oben.
In der "normalen" Schreibrichtung von links nach rechts gibt es folgende Entsprechungen.
margin-block-start = margin-top margin-block-end = margin-bottom margin-inline-start = margin-left margin-inline-end = margin-right
Weitere Infos siehe https://stackoverflow.com/questions/59909792/what-is-the-difference-between-margin-block-start-and-margin-top
Collapsing margin
Vertikale Außenabstände die aufeinanderfolgen werden nicht addiert. Stattdessen wird nur der größere der beiden margin Abstände als Zwischenraum gewertet.
Das gilt auch für ineinander verschachtelte Boxen sofern kein border und oder padding zugewiesen wurde. Im folgenden Beispiel verschwinden die Außenabstände des inneren Kasten im ersten Beispiel völlig. Die "margins" müssen zusammenstoßen. Entfernen Sie im folgenden Beispiel die border Zuweisung. Beachten Sie auch, dass in dem Beispiel die dritte Reihe gar nicht zu sehen ist, da kein Inhalt in den divs eingefügt wurde.

Regeln
Fast alle HTML Elemente haben die Eigenschaften width, height, padding, border, margin
| content | Inhalt, Inhaltsbereich |
|---|---|
| width | Breite, Inhaltsbreite |
| padding | Innenabstand, Polsterung, Aufffüllung, Füllung |
| border | Rahmen, Rahmenlinie |
| margin | Außenabstand, Rand |
Inhaltsbereich
Text und Bilder befinden sich im Inhaltsbereich. Wenn dessen Breite und Höhe nicht explizit per CSS definiert ist, werden Blockelemente so breit wie das umgebende Element. Die Höhe richtet sich bei allen Elementen nach dem Inhalt.
Die Breite und Höhe bei Inline Elementen richtet sich nach dem Inhalt. Inline Elementen kann man keine Breite und Höhe mit den CSS Eigenschaften width und height zuweisen.
Padding
Das padding legt sich um den Inhaltsbereich, jedoch wird Hintergundbild und Hintergrundfarbe auch auf den Paddingbereich angewendet. Bei Inline Elementen kann man zwar ein padding setzen, der auch in der Höhe sichtbar ist, aber er ändert nicht die eigentliche Höhe des inlines Elementes sondern überlagert darunterliegende Elemente. siehe hier
Border
Um das Padding legt sich der Rahmen, mit eigener Breite und Höhe.
Margin
Der Außenabstand liegt außerhalb der Box. Er übernimmt die Hintergrundfarbe des umgebenden Elements. Margin kann auch negative Wertzuweisungen bekommen.
Inline Elemente kennen kein margin-top und margin-bottom. Links und rechts ist alles wie gehabt.
Vertikale Außenabstände kollabieren. Sie werden nicht addiert, sondern der größere der beiden marging Abstände bestimmt den Zwischenraum
Wenn zwischen den vertikalen margins nichts liegt wie beispielsweise padding oder border, gilt das auch bei ineinander verschachtelten Boxen. Die "margins" müssen zusammenstoßen. Wenn das Elternelement kein padding oder border hat, stößt das margin des darinliegenden Elements nicht an die Innenkante des Elternelements.
Das alternative Boxmodell / box-sizing: border-box
box-sizing: content-box; // Standardwert

box-sizing: content-box;bezieht sich die Breite (
width) und Höhe (height) auf den Inhaltsbereich,
border und padding wird hinzugerechnet.box-sizing: border-box

box-sizing: border-box; bezieht sich die Breite (
width) und Höhe (height) auf den Bereich inclusive
border und padding.Der Unteschied beider Modelle, so sieht`s aus
Warum ist box-sizing wichtig?
Wenn man Blockelemente mittels float oder flexbox nebeneinander legt und die Breite der Boxen in Prozent angibt, muss man die Breite der einzelnen Boxen genau berechnen. Zum Beispiel 3 div Elemente, mit float:left und einer Breite von 33% passen nebeneinander. Haben Sie jedoch noch ein padding von 10 Pixeln, besteht die Breite aus 33% plus 20 Pixeln und somit passen die 3 Boxen nicht mehr in eine Reihe.
Eine Lösung wäre die Berechnung mit der calc() Funktion, dennoch bleibt es kompliziert.
Eine andere Lösung bietet das alternative Boxmodell. Padding und border befinden sich innerhalb der Breite (width) und Höhe (height).
Somit würden 3 gefloatete Elemente mit width:33% und margin:0 nebeneinander passen, egal wie groß das padding und border ist.
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| Standardwert | content-box | |
| Vererbbar | nein | |
| Anwendbar | ||
| box-sizing | content-box | das normale Boxmodell des W3C. Die width und height bezieht sich auf den Inhaltsbereich. |
| border-box | padding und border werden nicht zur Gesamtabmessungs der Box hinzugefügt, sondern befinden sich innerhalb der Breite (width) und Höhe (height). | |
| inherit | erbt das Boxmodell vom Elternelement | |
box-sizing für alle Elemente
Paul Irish berschreibt in einem Artikel wie man das CSS Boxmodell auf alle Elemente anwendet.
html { box-sizing: border-box; }
*, *:before, *:after { box-sizing: inherit; }
Warum so und nicht einfach mit Sternchen Global Selektor. Auf diese Art ist es einfacher das box-sizing für eine einzelne Seite oder ein einzelnes Element zu ändern.
Reset alles auf null
Anstatt mit box-sizing: border-box zu arbeiten, würde früher auch bei allen Elementen margins und paddings auf 0 gesetzt. Sehen Sie dazu die Alternative mit Normalize.css
Da die Breite und Höhe die man mit width und height definiert, nur den Inhaltsbereich bestimmt, muss man padding, border und margin dazuberechnen. Gerade bei nebeneinander liegenden, gefloateten Elementen müssen diese Angaben sehr genau sein. Da die Browserstylesheets in Bezug auf margin und padding unterschiedlich ausfallen, kann es nützlich sein, alle margin- und padding- Werte für alle Elemente auf null zu setzen.
Da einige Browser die Bildlaufleiste nur einblenden, wenn sie benötigt wird, schafft man mit folgender Maßnahme einheitliche Grundvorraussetzungen. html{overflow-y: scroll;}
Nach dieser Maßnahme sind alle Abstände weg und die Elemente sitzen direkt aufeinander, durch die unteren Style Anweisungen, setzt man die wichtigsten Abstände auf akzeptable Werte.
* {margin: 0; padding: 0;}
html{overflow-y: scroll;}
h2, p, ul, ol{margin-bottom: 1em;}
ul ul {margin-bottom: 0;}
li {margin-left: 1em;}
h2 Überschriften Absätze und Listen bekommen unten einen Abstand von 1em. Verschachtelte Listen starten direkt darunter. Listenelemente brauchen links einen Abstand, damit man das Listenzeichen sieht.
Webseite zentrieren
siehe auch Complete Guide to Centering
Mit der folgenden Anweisung weist man einen div Bereich für den gesamten Inhalt eine maximale Breite zu. Mit margin-left:auto und margin-right: auto; wird das div zentriert.
div#wrapper {
color: #000;
background-color: #fff;
max-width: 720px;
margin: 10px auto;
}
Inhalt vertikal horizontal zentrieren mit flex
html {
height: 100%;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
}
Inhalt vertikal horizontal zentrieren mit grid
body, html {
height: 100%;
display: grid;
}
span {
/* thing to center */
margin: auto;
}