DOM
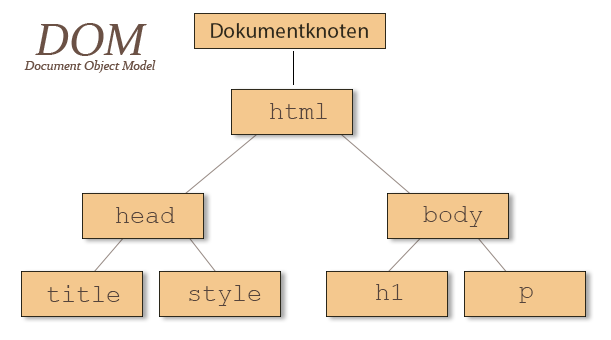
Eine Webseite wird im Browser als Objekt dargestellt. Man nennt es das Document Object Model kurz DOM. Es stellt die Hierachie einer Webseite mit den einzelnen Elementen als DOM-Baum dar. Das Wurzel Element steht ganz oben und der Baum verzweigt sich nach unten.

Das DOM dient dazu auf die Elemente einer Webseite zuzugreifen und diese zu verändern, hinzuzufügen oder zu löschen.
Knotentypen
Es gibt 8 Knotentype, 4 davon sollte man 4 kennen, um auf die Elemente zugreifen zu können.
- Dokumentknoten
- Er steht für das gesamte Webseite und bildet die Wurzel des DOM-Baumes. Er wird durch das globale Objekt
documentpräsentiert. Man nennt ihn auch Wurzelknoten - Elementknoten
- Die einzelnen HTML-Elemente sind die Elementknoten. h1, div, p
- Attributknoten
- Attribute in HTML Elementen nennt man Attributknoten. lang, href, src
- Textknoten
- Der Text innerhalb von Anfangstag und Endtag eines HTML Elements wird Textknoten genannt.
Dokumentknoten
Der Dokumenknoten hat folgende Eigenschaften. Diese Eigenschaften stehen im Browser zur Verfügung. Wenn Javascript in der Node.js Laufzeitumgebung nutzt, gibt es das Objekt nicht, da man normalerweise mit node.js keine Webanwendungen erstellt.
| document.title | Dokument Titel im title Element |
| document.lastModified | Das letzte Änderungsdatum |
| document.URL | URL des Dokuments |
| document.domain | Domain des Dokuments |
| document.cookie | Eine Liste aller Cookies |
| document.forms | Eine Liste aller Formulare |
| document.images | Eine Liste aller Bilder |
| document.anchors | alle Anker der Webseite |
| document.links | Eine Liste aller Links |
| document.head | das head Element |
| document.body | das body Element |
Elementknoten
Man kann auf einer Webseite Elemente auswählen, um dann Informationen hinzuzufügen oder zu ändern. Dazu gibt es diverse Eigenschaften und Methoden. Die Argumente werden in einfachen oder doppelten Anführungszeichen eingegeben.
| Methode | Erklärung | ||
|---|---|---|---|
| getElementById() | Wählt ein Element anhand der Id | Beispiele | |
| getElementsByClassName() | Speichert alle Elemente anhand des Klassenamens in einem Array | Beispiel | |
| getElementsByTagName() | Speichert alle Elemente eines bestimmten HTML-Elements in einem Array. | Beispiele | |
| getElementsByName() | Speichert alle Elemente anhand des name-Attributs. | Beispiel | |
| querySelector() | das erste Element eines CSS-Selektors | Beispiele | |
| querySelectorAll() | alle Elemente eines Css Selektors | Beispiele |
Wenn es mehrere Elemente sind, die ausgewählt werden können, werden diese in einem Array gespeichert. Die Reihenfolge wird durch das Vorkommen auf der Seite bestimmt. Somit hat das erste Element den Index 0. Somit würde im folgenden Beispiel der erste Absatz auf der Seite ausgewählt.
let a = document.getElementsByTagName("p")[0];
Eigenschaften von Elementen
Hat man ein Element ausgewählt, kann man auf seine Eigenschaften zugreifen.
element.id, element.localName, element.innerHTML
Kindelemente &Elternelement & Geschwisterelement
Es gibt noch weitere Eigenschaften mit denen man auf Kindknoten und Elternknoten eines Elements zugreifen kann. mehr dazu
Mit Textknoten arbeiten
Hat man ein Element selektiert kann man etwas hinzufügen, verändern oder das Element löschen. Man kann Text oder Attribute hinzufügen oder löschen. Hier einige wichtige Eigenschaften und Methoden.
| Eigenschaft / Methode | Beschreibung | |
|---|---|---|
| textContent | Hiermit kann man auf den Textinhalt eines Elements auslesen oder bestimmen. Hiermit ist der reine Text gemeint, nicht die eventuell vorhandenen HTML Auszeichnungen des Textes. | Beispiel |
| innerHTML | Der HTML Inhalt eines Knotens. Text inklusive allen weiteren HTML-Auszeichnungen | Beispiel |
| nodeValue | Der Inhalt eines Knotens | Beispiel |
| createTextNode() | Ein Textknoten wird erstellt | Beispiel |
| createElement() | Ein HTML Element wird erstellt | Beispiel |
| createAttribut() | Ein Attributknoten wird erzeugt | Beispiel |
| setAttribut() | Ein Attributknoten wird hinzugefügt | Beispiel |
| appendChild() | Ein Kindknoten wird als letztes Kindeelement hinzugefügt | Beispiel |
| remove() | Die einfachste Methode eine Element zu entfernen. Man braucht lediglich das Element, welches entfernt werden soll . siehe Mediaevent | Beispiel |
| removeChild() | Ein Kindknoten wird entfernt. Man braucht das Elternelement und das Kindelement |
Elemente erstellen und hinzufügen
Element erstellen
Mittels createElement() kann man ein Element erzeugen. Es erwartet als Parameter ein HTML Element als String.
let myDiv = document.createElement("div");
Element hinzufügen
Mit folgenden Methoden kann man ein so erzeugtes Element in der Website irgendwo hinzufügen.
| insertBefore() | Das Element wird als vorheriges Geschwisterelement hinzugefügt. Das Elternelement ruft die Methode auf. Der erste Parameter bestimmt das neue Element, der zweite Parameter bestimmt das Geschwisterlement vor dem das neue eingefügt werden soll. | Beispiel |
| appendChild() | Das Element ist das letzte Kindelement eines Elternelements | Beispiel |
| replaceChild() | Das Element ersetzt ein bestehendes Kindelement. Die Methode wird auf dem Elternelement aufgerufen und erwartet als erstes Argument den neuen Kindknoten und als zweites Argument den Kindknoten der ersetzt wird. | Beispiel |