Browser Object Model BOM
Man kann Informationen über den Browser und die Plattform des Users abfragen. Diese Daten liefert das Browser Object Model BOM Objekt. Den Einstiegspunkt bildet das globale Objekt window. Es stellt ein einzelnes Browserfenster oder Browsertab dar.
Hier einige wichtige Objekte der BOM API.
- location
-
Hierbei kann man auf veschiedene Bestandteile der URL zugreifen. location
- history
-
Mit diesem Objekt kann man auf den Browserverlauf zugreifen und diesen verändern. history
- navigator
-
Allgemein Informationen des Browsers wie Name und Hersteller werden hier zur Verfügung gestellt. navigator
- screen
-
Eine Referenz auf das Objekt Screen liefert verschiedene Informationen zum Bildschirms: Breite, Höhe, Farbtiefe, Position etc. screen
Die Größe des Browserfensters ermitteln
Die Größe des Browserfensters kann man über folgende Eigenschaften ermitteln.
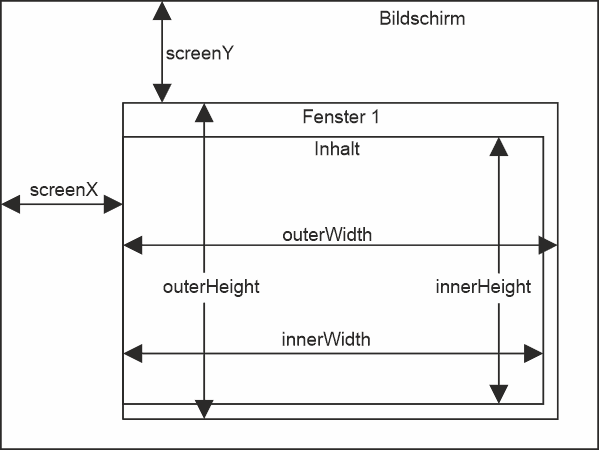
- innerHeight
-
Höhe des Fensterinhalts inklusive Scrollbar, ohne Browserleiste innerHeight
- innerWidth
-
Breite des Fensterinhalts inklusive Scrollbar, ohne Browserleiste. innerWidth
- outerHeight
-
Höhe des Fensterinhalts inklusive Browserleisten. outerHeight
- outerWidth
-
Breite des Fensterinhalts inklusive Browserleisten. outerWidth
- screenX
-
Position des Browserfensters, horizontaler Abstand vom linken Bildschirmrand. screenX
- screenY
-
Position des Browserfensters, vertikaler Abstand vom oberen Bildschirmrand. screenY
- scrollX
-
Wie weit der Seite horizontal gescrollt wurde, in Pixeln.
- scrollY
-
Wie weit der Seite vertikal gescrollt wurde, in Pixeln. scrollY
- pageXOffset
-
Ein Alias für window.scrollX
- pageYOffset
-
Ein Alias für window.scrollY

Größe und Position eines Browserfensters ändern
Man kann auch Größe und Position eines Browserfensters ändern dazu stehen einige Methoden zur Verfügung.
| moveBy() | Verschiebt ein Fenster relativ zur aktuellen Position. Die Parameter sind horizontaler und vertikaler Faktor. |
| moveTo() | Verschiebt ein Fenster zu einer bestimmten Position Die Parameter sind horizontale und vertikale Position. |
| resizeBy() | Fenstergröße mittels Pixelangabe / Parameter Breite , Höhe. Man kann es bei geöffneten Fenstern einsetzen, aber nicht bei iframes |
| resizeTo() | Fenstergröße mittels der beiden Parameter width und height. Man kann es bei geöffneten Fenstern einsetzen, aber nicht bei iframes |
| scroll() | Scrollt das Fenster zu einer bestimmten Position. Die Parameter sind horizontale und vertikale Position. |
| scrollTo() | window.scrollTo(x, y) Scrollt das Fenster zu der eingebenen Position in Pixeln. Der erste Parameter definiert die horizontale, der zweite die vertikale Position. |
| scrollBy() | Scrollt das Fenster mit einer bestimmten Pixelangabe siehe auch scrollBy() |
Plugins abfragen
Wenn man ein Objekt geliefert bekommt, kann man es mit einer for-in-Schleife durchlaufen. Im folgenden frage ich die Plugins ab. Diese haben die Eigenschaften description, fileName, length, name
<table>
<caption>Plugins</caption>
<tr><th>Schlüssel</th><th>Wert</th></tr><br>
<script>
for(i in navigator.plugins){
document.write( "<tr><td>"+i+"</td><td>"+navigator.plugins[i].description+"</td></tr>");
}
</script>
</table>
| Schlüssel | Wert |
|---|
Gerät mit Touch Screen erkennen
if ('ontouchstart' in window) {
console.log("Gerät mit touchEvent erkannt");
}