 |

|
Gif Animation
In diesem Tutorial machen wir eine Gif Animation mit Photoshop. |

|
 Zuerst
erstellen wir uns ein neues Bild von der Größe 88 x 33 Pixel, denn
das ist das Standardmaß für diese kleinen Linkbanner. Sie können mit dem Farbverlaufswerkzeug
einen Farbverlauf erzeugen, oder auch die Fläche füllen mit Alt- Entf oder Strg Entf. Füge Bilder und Ebenen ein, die in der Animation erscheinen sollen. Zuerst
erstellen wir uns ein neues Bild von der Größe 88 x 33 Pixel, denn
das ist das Standardmaß für diese kleinen Linkbanner. Sie können mit dem Farbverlaufswerkzeug
einen Farbverlauf erzeugen, oder auch die Fläche füllen mit Alt- Entf oder Strg Entf. Füge Bilder und Ebenen ein, die in der Animation erscheinen sollen. |

|
 Anschließend
erstellen wir uns mit dem Textwerkzeug ein Logo. Anschließend
erstellen wir uns mit dem Textwerkzeug ein Logo. |
 |
 Wähle das Auswahlwerkzeug und ziehe das Logo aus dem Sichtbereich, damit man eine Bewegungsanimation erstellen kann, wobei das Logo sich in den Sichtbereich bewegt. Wähle das Auswahlwerkzeug und ziehe das Logo aus dem Sichtbereich, damit man eine Bewegungsanimation erstellen kann, wobei das Logo sich in den Sichtbereich bewegt. |
 |
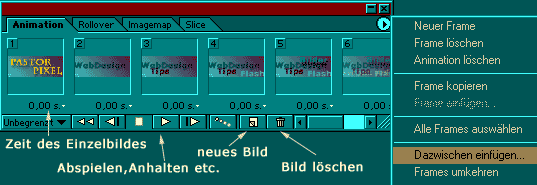
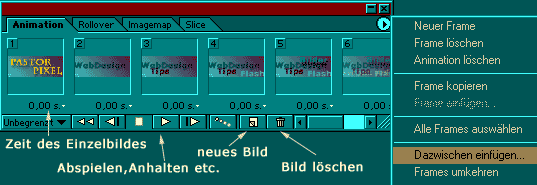
| fig
1 |
 Nun
beginnt unsere eigentliche Animation. Sämtliche Einstellungen werden
in der Animationspalette vorgenommenFenster / Zeitleiste.
In der Mitte des Zeitleistenfenster klickt man auf den Pfeil und wählt Frame-Animation erstellen, anstatt Videozeitleiste erstellten. Dann klickt man auf Frame-Animation erstellen. Nun
beginnt unsere eigentliche Animation. Sämtliche Einstellungen werden
in der Animationspalette vorgenommenFenster / Zeitleiste.
In der Mitte des Zeitleistenfenster klickt man auf den Pfeil und wählt Frame-Animation erstellen, anstatt Videozeitleiste erstellten. Dann klickt man auf Frame-Animation erstellen.
Nun hat man eine Ansicht, die der Ansicht oben sehr ähnlich sieht.
Wir machen nur die Ebenen sichtbar,
die im ersten Bild erscheinen sollen. Dann klicken wir in der Animationspalette
auf das Symbol  , um ein
neues Bild oder Frame zu erstellen fig 1. Auch hier werden wieder
nur die Ebenen eingeblendet,
die in dem gewünschten Frame erscheinen sollen. So erstellen wir
nacheinander Bild für Bild unsere Animation. Unten in der Animationspalette
haben wir eine Abspielsteuerung fig 1. mit der wir die Animation
testen können. Für jedes einzelne Bild kann man eine Abspielzeit
festlegen, siehe fig 1. Mit gedrückter Strg Taste kann
man auch mehrere Bilder gleichzeitig auswählen, um sie beispielsweise
alle zu löschen fig 1 oder die Abspielzeit einzustellen. , um ein
neues Bild oder Frame zu erstellen fig 1. Auch hier werden wieder
nur die Ebenen eingeblendet,
die in dem gewünschten Frame erscheinen sollen. So erstellen wir
nacheinander Bild für Bild unsere Animation. Unten in der Animationspalette
haben wir eine Abspielsteuerung fig 1. mit der wir die Animation
testen können. Für jedes einzelne Bild kann man eine Abspielzeit
festlegen, siehe fig 1. Mit gedrückter Strg Taste kann
man auch mehrere Bilder gleichzeitig auswählen, um sie beispielsweise
alle zu löschen fig 1 oder die Abspielzeit einzustellen. |
  |

fig 2

fig 3 |
 Nun
wollen wir noch eine Bewegung erstellen, wobei die Schrift sich einerseits
von hier nach da bewegen soll und außerdem während dieser
Bewegung langsam erscheinen soll. Ich habe dazu 2 Schriften gewählt.
Diese werden in ihre Anfangsposition gebracht fig2. Nun wird
in der Animationspalette ein neues Bild eingefügt Nun
wollen wir noch eine Bewegung erstellen, wobei die Schrift sich einerseits
von hier nach da bewegen soll und außerdem während dieser
Bewegung langsam erscheinen soll. Ich habe dazu 2 Schriften gewählt.
Diese werden in ihre Anfangsposition gebracht fig2. Nun wird
in der Animationspalette ein neues Bild eingefügt  und die beiden Schriftebenen werden in die Endposition
verschoben fig3. Da die Schriften aus dem Nichts auftauchen
sollen, gehen wir in der Animationspalette ein Bild zurück und
blenden die beiden Schriftebenen in der Ebenenpalette
aus. Dann gehen wir in der Animationspalette wieder auf unser letztes
Bild. Jetzt müssen wir nur noch den Übergang erstellen. Dazu
klicken wir in der Animationspalette auf das Symbol unten "Fügt Animationsframes ein Tweening" Hier kann man nun einstellen, wieviele Bilder erzeugt werden
sollen - Hinzuzufügende Frames , welche Ebeneneffekte berücksichtigt
werden sollen - Parameter. Außerdem wählen wir oben
alle Ebenen und bei dazwischen einfügen wählen
wir voriger Frame. Image Ready erzeugt dann automatisch ein paar
Frames für den Übergang. Jedoch sollte man mit der Anzahl
vorsichtig sein, da die Dateigröße sehr schnell zu groß
für das Internet werden kann.
und die beiden Schriftebenen werden in die Endposition
verschoben fig3. Da die Schriften aus dem Nichts auftauchen
sollen, gehen wir in der Animationspalette ein Bild zurück und
blenden die beiden Schriftebenen in der Ebenenpalette
aus. Dann gehen wir in der Animationspalette wieder auf unser letztes
Bild. Jetzt müssen wir nur noch den Übergang erstellen. Dazu
klicken wir in der Animationspalette auf das Symbol unten "Fügt Animationsframes ein Tweening" Hier kann man nun einstellen, wieviele Bilder erzeugt werden
sollen - Hinzuzufügende Frames , welche Ebeneneffekte berücksichtigt
werden sollen - Parameter. Außerdem wählen wir oben
alle Ebenen und bei dazwischen einfügen wählen
wir voriger Frame. Image Ready erzeugt dann automatisch ein paar
Frames für den Übergang. Jedoch sollte man mit der Anzahl
vorsichtig sein, da die Dateigröße sehr schnell zu groß
für das Internet werden kann.
|
  |
 Nun
müssen wir nur noch das Bild mit Datei / Exportieren / Für Web Speichern Dort wähle
als Gif Animation abspeichern. Sollte einem das Ergebnis nicht gefallen,
muss man eventuell die Farbanzahl in der Optimieren Palette erhöhen.
Um die Dateigröße zu verringern kann man außerdem noch
in den Optionen der Animationspalette (oben rechts das kleine Dreieck)
Animation optimieren wählen. Durch Datei / Vorschau in
kann man sich auch zwischendurch das Ergebnis im Browser anzeigen. Nun
müssen wir nur noch das Bild mit Datei / Exportieren / Für Web Speichern Dort wähle
als Gif Animation abspeichern. Sollte einem das Ergebnis nicht gefallen,
muss man eventuell die Farbanzahl in der Optimieren Palette erhöhen.
Um die Dateigröße zu verringern kann man außerdem noch
in den Optionen der Animationspalette (oben rechts das kleine Dreieck)
Animation optimieren wählen. Durch Datei / Vorschau in
kann man sich auch zwischendurch das Ergebnis im Browser anzeigen. |


![]()
