 |
|
Interface
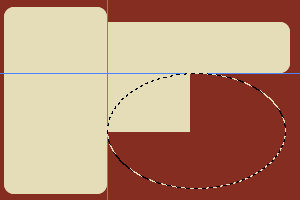
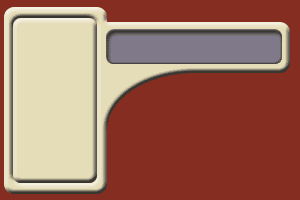
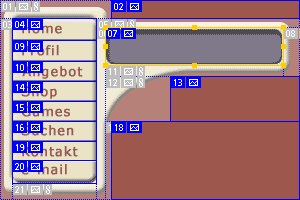
mit Image Ready Das gesamte Menue mit der Html Tabelle und den Javascript Effekten wurde mit "Image Ready" erstellt. Das Programm ist Bestandteil des Programmpakets Photoshop 5. Es ist nicht gerade die leichteste Übung, von daher sollte man schon ein bisschen Erfahrung in Photoshop mitbringen. |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
![]()
©
pastor pixel
h t t p : / / w w w . p a s t o r p i x e l . d e

