|

|
Display
Future
von
Michael Zerwin
 Inspiriert
durch einen Werbespot eines bekannten Parfumhersteller, kam ich auf die
Idee, Jenny's alten Laptop optisch zu futurisieren. In dieser Anleitung
lernt man, wie man aus verschiedenen Bildern eine Collage und halbtransparente
Bildelemente erstellt. Inspiriert
durch einen Werbespot eines bekannten Parfumhersteller, kam ich auf die
Idee, Jenny's alten Laptop optisch zu futurisieren. In dieser Anleitung
lernt man, wie man aus verschiedenen Bildern eine Collage und halbtransparente
Bildelemente erstellt. |
 Zutaten:
Man nehme ...Bevor
wir loslegen müssen wir uns 'nen Kopp machen' was wir brauchen. Um an
den späteren transparenten Stellen auch durchscheinende Informationen
zu erhalten, benötigen wir ein zweites Bild wo diese verdeckten Bildinfos
zu sehen sind, sprich der Pullover, welcher durch das Display zu sehen
ist. Wir brauchen also zwei Bilder mit leicht unterschiedlichen Bildinhalt.
Für das erste Bild LapAuf.jpg habe ich Jenny auf dem Sofa Platz nehmen
lassen und ihr das aufgeklappte Laptop in die Hand gegeben. Zutaten:
Man nehme ...Bevor
wir loslegen müssen wir uns 'nen Kopp machen' was wir brauchen. Um an
den späteren transparenten Stellen auch durchscheinende Informationen
zu erhalten, benötigen wir ein zweites Bild wo diese verdeckten Bildinfos
zu sehen sind, sprich der Pullover, welcher durch das Display zu sehen
ist. Wir brauchen also zwei Bilder mit leicht unterschiedlichen Bildinhalt.
Für das erste Bild LapAuf.jpg habe ich Jenny auf dem Sofa Platz nehmen
lassen und ihr das aufgeklappte Laptop in die Hand gegeben. |
 |
 |
| Jenny
erhielt die ausdrückliche Order sich nicht zu bewegen. Beim zweiten Bild
LapZu.jpg bin ich hingegangen und habe lediglich das Laptop zugeklappt,
um die dahinterliegenden Bildinformationen auf Chip (Olympus c990z) zu
bannen. Auf eine 100%ige Deckungsgleichheit kommt es nicht an. |
 |
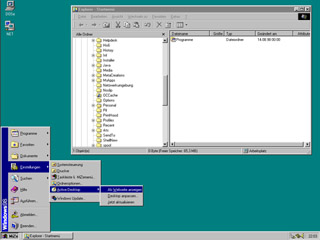
 Als dritte Quelldatei benötigen wir noch den Inhalt des Desktop,
welchen wir nachher durchscheinend sehen werden. Für dieses Vorhaben
bietet sich ohne Zweifel am besten die Desktopoberfläche des Windowssystem
an, da der mangelnde Detailsreichtum des Bildes durch den Bekanntheitsgrad
des Bildes kompensiert werden. Um die Erkennbarkeit des Displayinhaltes
noch weiter zu erhöhen, sollte man die Farb-Default-Einstellungen
des Desktop verwenden.
Als dritte Quelldatei benötigen wir noch den Inhalt des Desktop,
welchen wir nachher durchscheinend sehen werden. Für dieses Vorhaben
bietet sich ohne Zweifel am besten die Desktopoberfläche des Windowssystem
an, da der mangelnde Detailsreichtum des Bildes durch den Bekanntheitsgrad
des Bildes kompensiert werden. Um die Erkennbarkeit des Displayinhaltes
noch weiter zu erhöhen, sollte man die Farb-Default-Einstellungen
des Desktop verwenden. |
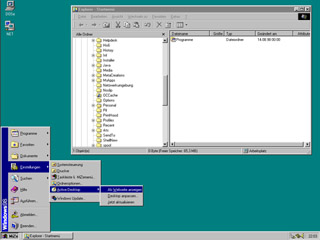
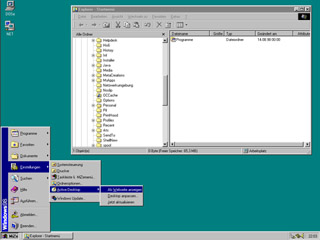
How do you make a Desktop-Screenshot?
(oder wie machen wir uns ein Bild vom Desktop)
Dieses Bild
entsteht durch den Druck auf die 'Druck/Print'-Taste. Erkennbar
tut sich nichts, jedoch erstellt das System eine Desktop-Copy und
hält sie für uns in der Zwischenablage bereit. Nun können wir Photoshop
zu Hilfe nehmen. |
 |
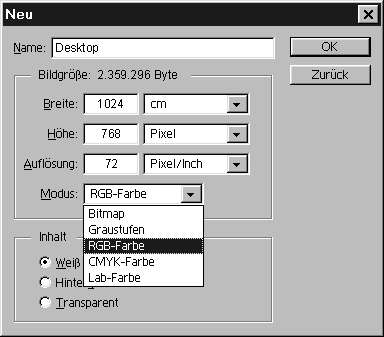
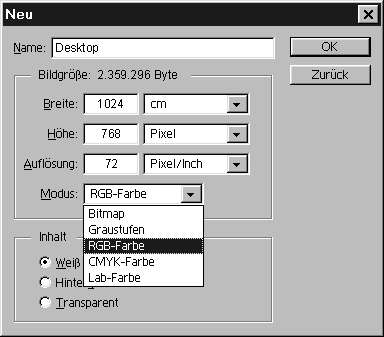
In
Photoshop 'Datei/ Neu (Strg+N)' wählen. Die gleiche Auflösung des
eben kopierten Desktop-Screens ist voreingestellt. Beispielsweise
1024x768 (je nach eingestellter Bildschirmauflösung). Wir wählen
den RGB-Modus und bestätigen mit OK.
Dann im Menu Bearbeiten/ Einfügen (Strg+V) wählen, um das kopierte
Bild aus der Zwischenablage in das neu erstellte 'Leerbild' einzufügen.

|
|
|
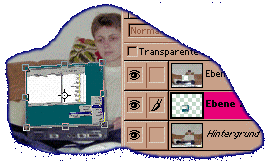
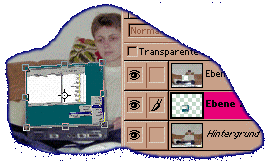
Durch diese Verfahrensweise
entsteht eine dem Hintergrund übergeordnete Ebene (Ebene1) Sicherheitshalber
speichern wir uns dieses Bild ab: 'Datei/Kopie speichern unter (Alt+Strg+S).
Der Vollständigkeit halber nennen wir es mal Desktop.jpg.
So nun haben wir
alle drei Bilder (LapAuf.jpg, LapZu.jpg + Desktop.jpg) mit denen
wir unsere Bild-Manipulation vollenden können.
|
 |
 |
 |
| LapAuf.jpg, |
LapZu.jpg |
Desktop.jpg |
|
 Zubereitung: Man bringe das Wasser zum kochen ...LapZu.jpg
laden, LapAuf.jpg laden und gleich die Hintergrundebene von LapAuf.jpg
mit der Maus anklicken, gedrückt halten und auf das LapZu.jpg ziehen.
Dadurch entsteht im Bild LapZu.jpg eine übergeordnete Ebene (Ebene1).
Dessen Deckkraft wir nun auf 50%
setzen um eine Transparenz zu erzielen. LapAuf.jpg können Sie schliessen.
Mit dem Bewegenwerkzeug (Shift+V)'
kann die Ebene verschoben werden, bis eine akzeptable Deckung hergestellt
wurde. Eine pixelgenaue Justierung bekommt man mit den Cursortasten hin.
Nun sieht man schon ein Halbtransparent an den fürs Display entscheidenen
Stellen.
Zubereitung: Man bringe das Wasser zum kochen ...LapZu.jpg
laden, LapAuf.jpg laden und gleich die Hintergrundebene von LapAuf.jpg
mit der Maus anklicken, gedrückt halten und auf das LapZu.jpg ziehen.
Dadurch entsteht im Bild LapZu.jpg eine übergeordnete Ebene (Ebene1).
Dessen Deckkraft wir nun auf 50%
setzen um eine Transparenz zu erzielen. LapAuf.jpg können Sie schliessen.
Mit dem Bewegenwerkzeug (Shift+V)'
kann die Ebene verschoben werden, bis eine akzeptable Deckung hergestellt
wurde. Eine pixelgenaue Justierung bekommt man mit den Cursortasten hin.
Nun sieht man schon ein Halbtransparent an den fürs Display entscheidenen
Stellen.
 |
 Desktop.jpg
laden und durch Anwahl des Menupunktes 'Bild/Arbeitsfläche drehen/Horizontal
spiegeln' das Bild um die Y-Achse drehen, weil wir den Screen ja
später von hinten sehen. Desktop.jpg
laden und durch Anwahl des Menupunktes 'Bild/Arbeitsfläche drehen/Horizontal
spiegeln' das Bild um die Y-Achse drehen, weil wir den Screen ja
später von hinten sehen. |
 |
 Im
Bild LapZu.jpg bei selektierter Ebene1 wählen wir mit dem 'Polygon-Lasso
(L)' den Bereich aus, der später das transparente Display darstellen
soll. Bitte einen kleinen Rand stehen lassen, halt wie beim echten
Laptop auch. Im
Bild LapZu.jpg bei selektierter Ebene1 wählen wir mit dem 'Polygon-Lasso
(L)' den Bereich aus, der später das transparente Display darstellen
soll. Bitte einen kleinen Rand stehen lassen, halt wie beim echten
Laptop auch.
Nun drücken wir die Entf-Taste, das Innere wird gelöscht und durch
die Tastenkombination Strg+D deselektieren wir die Auswahl. Nun
ziehen wir mit der Maus das Desktop.jpg auf unser Komposition, es
entsteht eine neue Ebene (Ebene 2), die wir gleich zwischen
unsere beiden existierenden Ebenen eingliedern.
Das heißt Ebene 1 ist die oberste Ebene und Ebene 2
liegt darunter. Das noch geöffnete Bild Desktop.jpg kann geschlossen
werden. |
 |
 Wir
sehen durch die noch eingestellte Halbtransparenz genau, wo wir
nun die Desktop-Ebene plazieren müssen. Dies machen wir indem wir
die mittlere Ebene 2 selektieren und durch Anwahl des Menupunkt
Bearbeiten/ Transformieren/
Verzerren können wir die Ebene exakt innerhalb des Displayrahmen
verkleinern und positionieren. Wir bestätigen die entgültige Position
durch Druck auf die Return-Taste oder Doppelklick innerhalb des
Rahmens. Dann setzten wir die Ebenentransparenz
Deckkraft auf 25% und die der oberen Ebene 1 zurück auf 100%. Wir
sehen durch die noch eingestellte Halbtransparenz genau, wo wir
nun die Desktop-Ebene plazieren müssen. Dies machen wir indem wir
die mittlere Ebene 2 selektieren und durch Anwahl des Menupunkt
Bearbeiten/ Transformieren/
Verzerren können wir die Ebene exakt innerhalb des Displayrahmen
verkleinern und positionieren. Wir bestätigen die entgültige Position
durch Druck auf die Return-Taste oder Doppelklick innerhalb des
Rahmens. Dann setzten wir die Ebenentransparenz
Deckkraft auf 25% und die der oberen Ebene 1 zurück auf 100%.
That's it. |
|
Gastautor
Dieses Tutorial
ist nicht von Michael Albers verfasst, sondern von Michael Zerwin. Ihr
könnt per eM@il
Kontakt mit ihm aufnehmen oder seine Homepage
besuchen.
|