 |
|||||||||||||||||||||||||||||||||||||||||||||
| mail@pastorpixel.de
Farben (Farbwahrnehmung, Farbpsychologie, Bildschirmdarstellung) Pixel- und Vektorgrafik NEU Videotutorial Farbmodelle (RGB, CMYK, HSB) Änderungen (Gradation, Verkleinern - Vergrößern, Auflösung, ) Struktur (Formate, Dateigrößen, Kompression, Reduzierung der Farbtiefe für das Gif-Format) Software (Welche Programme braucht man) |
|||||||||||||||||||||||||||||||||||||||||||||
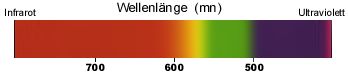
FarbenFarbwahrnehmungFarben sind ein grundlegender Bestandteil unseres Lebens. Das Farbempfinden ist bei jedem Menschen unterschiedlich. Sichtbares Licht ist ein ganz kleiner Teil des Wellenspektrums. Je nach Länge der Wellen in diesen Spektrum erscheint ein Lichtstrahl in einer bestimmten Farbe. |
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
FarbpsychologieWie Klänge können auch Farben bei uns Menschen Emotionen auslösen. Obwohl die Ursachen nicht völlig geklärt sind, sind die Auswirkungen (menschlicher Reaktionen auf das Erscheinen einer bestimmten Farbe) verallgemeinerbar. Farben, die man z.B. mit Geschwindigkeit und Schnelligkeit verbindet, die man als anregend und lebhaft empfindet, sind warm und kräftig. Beispiele: Rot, Gelb, Orange.
Kalte Farben, wie Blau und Grün wirken dagegen beruhigend oder entspannend. Auch die Intensität der Farben spielt eine Rolle. Sanfte Farben mit wenig Intensität vermitteln Geborgenheit und Bequemlichkeit.
Zusätzlich zur Farbe selbst, hat auch die Umgebung der Farbe eine Auswirkung auf die Wahrnehmung. so erscheinen Farben in unterschiedlichen Umgebungen in verschiedenen Tönungen. Im folgendem Beispiel ist das Türkis in der Mitte auf beiden Seiten gleich. Auch im folgendem Beispiel haben die Rechtecke in der Mitte die gleiche Farbe, ein Unterschied wie Tag und Nacht. Eine optische Intensivierung von Farbe erreicht man durch eine farbige Umgebung. Die stärkste Wirkung erzielt man mit Farben, die im Farbspektum möglichst weit von der anderen Farbe entfernt sind (Komplementärfarben).
Weitere Infos im Netz: Welche Farben passen zusammen. Hier ein interaktives Tool, welches gar nicht so schlecht ist. http://www.colormatch.dk/ AnzeigeIn der Regel werden am Computer Bilder über den Bildschirm wiedergegben. Es sind zwar auch schon zunehmend LC-Displays im Einsatz, die aber zur Zeit noch sehr teuer sind. Im Bildschirm erzeugt eine Kathodenstrahlröhre
das Bild. Diese sendet Elektronen in verschiedene Richtungen und mit
verschiedenen Geschwindigkeiten aus. Drei Elektronenstrahlen treffen
auf eine Glasfläche die mit einer fluoreszierenden Phosphorverbindung
beschichtet ist. Durch das Auftreffen werden die Phosphormoleküle
angeregt und senden verschiedenfarbige Lichtblitze aus. Diese Blitze
treffen, durch eine Loch oder Strichmaske gebündelt, auf unser
Auge. Das Bild ist zu sehen. Entsprechend der Dreifarbigkeit unseres
Sehsystems, werden auch hier trichromatische
Farbsysteme angewendet (RGB, CYM oder HSB).
Weitere Infos im Netz: Pixel- und Vektorgrafikdieses Thema gibt es hier auch als Videotutorial Bitte Berühren! PixelSchon vor langer Zeit hat sich der Begriff "Pixel" in Verbindung mit Bildreproduktionstechniken etabliert. Zwar gibt es den Begriff auch bei der digitalen Bildbearbeitung, allerdings hat er hier eine andere Bedeutung. Das Wort "Pixel" entstand aus den beiden Begriffen "Picture" (Bild) und "Element". Durch Verbindung der beiden ersten Buchstaben mit einem "X" entstand das Kürzel "Pixel". Im Bereich von Video- und Filmbearbeitung wird gelegentlich das Kürzel "Pel" benutzt. Jede Abbildung besteht aus Pixeln. Man kann sie meistens nicht erkennen, weil sie so klein sind, dass das Auflösungsvermögen unseres Auges nicht ausreicht, um diskrete Einheiten zu unterscheiden. Es hilft, sich jedes Bild als eine Art Mosaik, das man aus großer Entfernung betrachtet vorzustellen.
VektorgrafikIm Unterschied zu Bitmap-Grafiken werden bei den Vektor- oder auch objektorientierten Grafiken nicht einzelne Bildpunkte gespeichert, sondern mathematische Formeln für geometrische Körper. Wie eine Funktion einen Kurvenverlauf definiert, legen bei der Vektorgrafik Funktionen die Umrisse und Füllungen der Bildbestandteile fest. Bei der Darstellung solcher Dateien müssen die Formeln wieder entschlüsselt werden. Der wichtigste Vorteil von vektororientierten Grafiken ist die unbegrenzte Skalierbarkeit ohne Verluste bei der Kantenglätte und -schärfe. Die sich ergebenen Dateien sind meistens kleiner als bei pixelorientierten Programmen. Für die Darstellung und Bearbeitung von Photos oder Bildern mit komplexen Farbverläufen eignen sich Vektorgrafik-Programme allerdings nicht, da natürliche Unregelmäßigkeiten nicht in wenige und einfache Algorithmen aufzulösen sind. Wenn die folgenden interaktiven Flashfilme nicht funktionieren, braucht man das Flash Plugin von Macromedia Download hier. FarbmodelleZur Darstellung von Farben bedient man sich verschiedener
Modelle. RGB, die additive Farbmischung
|
|||||||||||||||||||||||||||||||||||||||||||||
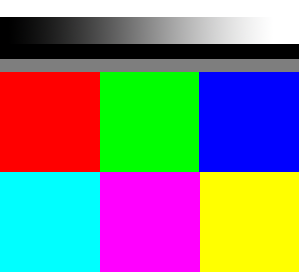
RGBDas RGB Modell (additive Farbmischung) benutzt die drei Grundfarben Rot, Grün, Blau. Eine Mischung aus den drei Komponenten ergibt bei gleicher Intensität weißes Licht. Auch das Sonnenlicht enthält diese drei Grundfarben. Um verschiedene Farben zu mischen, variiert man die
Intensitäten der drei Grundfarben. Viele Funktionen in Bildbearbeitungsprogrammen basieren auf dem RGB-Modell.
|
|
||||||||||||||||||||||||||||||||||||||||||||
Bei einer Farbtiefe von 24 Bit stehen pro Farbe 8 Bit zur Verfügung (24/3=8). So bekommt jede Farbe 256 (2 hoch 8) Abstufungen. Da jede Abstufung mit den anderen Abstufungen kombiniert werden kann, ergibt sich daraus eine Anzahl von 2 hoch 24. Das sind 16, 77 Mio. darstellbare Farben, mehr als das menschliche Auge zu unterscheiden vermag. Siehe diesen Beitrag zum Thema Farbtiefe. |
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
| Im Auge befinden sich Millionen von Zapfen für rotes, grünes und blaues Licht. Werden alle 3 Zapfenarten angesprochen sehen wir weiß.
|
|||||||||||||||||||||||||||||||||||||||||||||
CMYK, die subtraktive Farbmischung
|
|||||||||||||||||||||||||||||||||||||||||||||
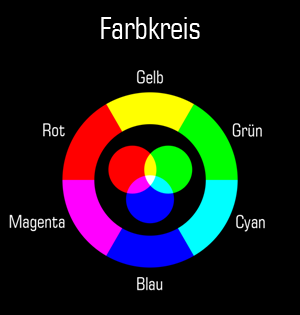
| Die subtraktive Farbmischung bedient sich der Farben
Cyan (blau), Magenta (rot) und Yellow (gelb). Wir erinnern uns, das sind die Farben, die durch die Mischung von 2 RGB Farben enstehen.)
In unserem Auge haben wir Rezeptoren/ Zapfen für rot, grün und blau. Eine Mischung aus allen Farben ergibt weißes Licht. Filtert man weißes Licht mit einem gelb Filter, wird die Farbe blau absorbiert, man sieht gelb (grüne+ rote Zapfen). |
|||||||||||||||||||||||||||||||||||||||||||||
|
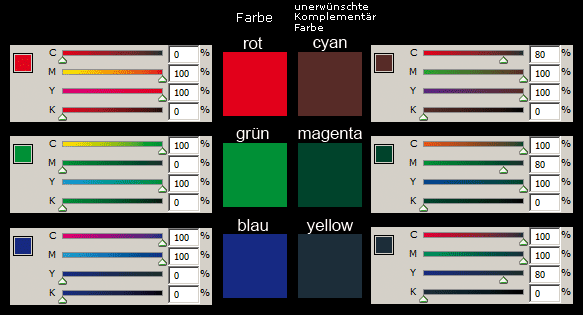
Eine Mischung dieser drei Komponenten ergibt in der Theorie Schwarz, in der Praxis ein sehr dunkles Braun. Durch Zugabe von Schwarz (auch Tiefe oder key genannt) enthält man auch im Bereich der unbunten Farben (Grau, Schwarz, Weiß) eine gute Reproduktionsqualität. Dieses Modell wird allgemein CMYK genannt. Man verwendet es dort, wo keine besonderen Geräte (Bildschirme etc.) beim Betrachten der Abbildung (Gemälde, Photos, Poster etc.) benutzt werden. Man verwendet CMYK im Vierfarbdruck.
Zu jeder der Farben gibt es eine Komplementärfarbe oder auch unerwünschte Farbe, weil diese Farbe die reine Farbe verunreinigt. In Photoshop oder anderen Bildbearbeitungsprogrammen kann man über Farbkanäle die Farben eines Bildes verändern. So kann über die Manipulation der Komplentärfarbe eine höhere Farbintensität erzielen.
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||
HSB Modell |
|||||||||||||||||||||||||||||||||||||||||||||
|
Das HSB-Modell entspricht von allen drei Modellen unserer verbalen Farbbeschreibung am ehesten. Beschreibungen wie ein kräftiges, helles Gelb lassen sich sofort umsetzen. Die Initialen stehen für Hue (Farbton), Saturation
(Sättigung)und Brightness (Helligkeit). |
|
||||||||||||||||||||||||||||||||||||||||||||
Es gibt also 360 Farbtöne. Über diese Farbtonwerte lassen sich sehr gut Farbtonveränderungen vornehmen, beispielsweise, indem die Software alle Pixel eines bestimmten Farbtonbereichs, um einen bestimmten Wert anhebt. So könnten beispielsweise alle Rottöne von 0 bis 20 zu Grüntönen werden, indem man jeweils 100 hinzuaddiert. Es gibt 100 Sättigungsstufen. Wenn die Sättigung auf 0 ist, hat man immer eine Graustufe, egal welchen Farbtonwert der Pixel hat. So kann man beispielsweise aus einem farbigen Bild ein schwarz-weiß-Bild machen, indem man bei jedem Pixel den Sättigungswert auf 0 setzt. Es gibt 100 Helligkeitswerte. Ist die Helligkeit auf 0, hat man immer ein schwarz, egal wie die beiden anderen Werte sind. Bei Helligkeit 100, hat man nur ein weiß, wenn die Sättigung auf 0 steht. Probieren Sie es aus. In vielen Bildbearbeitungsprogrammen lassen sich auch die Pinsel und andere Farbwerkzeuge mit diesen Optionen einstellen. Um beispielsweise ein schwarz-weiß-Bild mit einem Pinsel einzufärben, trägt man die Farbe nur mit dem Farbton und Sättigungswert auf. Die Helligkeitswerte bleiben erhalten. In Photoshop werden diese Einstellungen "Modus" genannt.
Beispielbild für Veränderungen mit Farbton Sättigung Helligkeit |
|||||||||||||||||||||||||||||||||||||||||||||
Lab ModellDas geräteunabhängige Lab Modell spielt im praktischen Arbeiten kaum eine Rolle, aber es liegt internen Umrechnungsprozessen zugrunde. Der Farbraum von Lab umfasst sowohl den RGB als auch den CMYK Farbraum. Er besteht aus einem Luminanzkanal sowie 2 Farbkanälen a und b L ist ein Luminanz oder Helligkeitskanal 0-100 a Farbkanal von grün bis rot von -120 bis +120 b Farbkanal blau bis gelb von -120 bis +120 |
|||||||||||||||||||||||||||||||||||||||||||||
Farbmodelle, Farbräume, FarbmanagementIn Bildbearbeitunsprogrammen wie Photoshop beispielsweise liegen die Bilder in einem bestimmten Bildmodus vor, beispielsweise RGB, Graustufen, CMYK. Man kann sie von einem in den anderen Modus konvertieren. Neben den Standardmodellen gibt es noch die Indizierten Farben, wobei ein Farbtabelle die Farben bestimmt (Gif). Außerdem gibt es noch spezielle Farbmodi wie Triplex, Duplex, Mehrkanal. Farbe kann auf unterschiedliche Arten pyhsikalisch entstehen, beispielsweise additiv oder subtraktiv. Darauf basieren die Farbmodelle, welche auch die Eigenschaften des Mediums umschreiben, auf dem das Bild dargestellt wird. So definieren die additiven RGB Werte beispielsweise die Helligkeit der roten grünen blauen Lichter des Bildschirms. Die CMYK Werte beschreiben wieviel Druckfarbe auf das Papier aufgetragen werden soll. Da diese Werte jedoch von Gerät zu Gerät variieren, kommt man nicht zu einheitlichen Ergebnissen. Der Farbraum beschreibt die Gesamtheit aller Farben, die in einem Farbmodell vorkommen. Diese werden häufig dreidimensional dargestellt. Auch hier gibt es unterschiedlich große Farbräume. Im RGB Modell gibt es einige Farben, die im CMYK Modell nicht dargestellt werden können. Um die Probleme die durch unterschiedliche Farbmodelle und vor allen Dingen durch unterschiedliche Darstellung der Farben auf den Geräten in den Griff zu bekommen, gibt es geräteunabhängige Farbmodelle wie Lab und HSB und Farbmanagement Systeme die mit Farbräumen arbeiten, welche die Farben rein mathematisch beschreiben und in denen möglichst alle anderen Farbräume hineinpassen. Der Vorteil ist mehr Sicherheit über den Farb-Output und es entfallen Konvertierungen von einem Modell zum anderen.
|
|||||||||||||||||||||||||||||||||||||||||||||
Änderungen
|
|||||||||||||||||||||||||||||||||||||||||||||
|
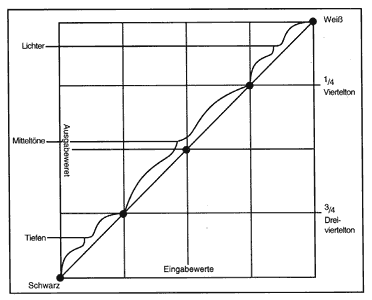
Bei der professionellen Bildbearbeitung werden fast alle Änderungen an Bildern über sogenannte Gradationskurven gemacht. Diese Bildberabeitungen sind nötig, um Abbildungen auf die Besonderheiten spezieller Ausgabegeräte einzustellen oder um besondere Effekte zu erzielen. Die Gradationskurve ist die Visualisierung des Verhältnisses
von Eingabe- zu Ausgabewerten in einem Bereich von 0% bis 100%. Diese
Kurve repräsentiert alle Farben eines Bildes, jede Veränderung
ist dort ablesbar. |
 |
||||||||||||||||||||||||||||||||||||||||||||
Verkleinern Vergrößern
|
|||||||||||||||||||||||||||||||||||||||||||||
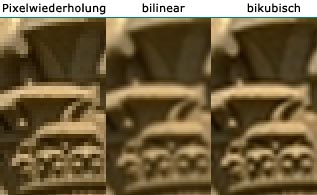
| Um ein Bild größer zu machen,
also Pixel einzufügen sind komplizierte mathematische Formeln
nötig.
Bei der Pixelwiederholung wird jeder Pixel verdoppelt. Die Qualität wird nicht erhöht und durch die Vergrößerung kann es zu einem deutlichen Hervortreten der Pixel kommen. Diagonalen und Kreislinien können dabei "Treppen" bekommen. Bei den Interpolationsmethoden wird aus den umgebenden Pixeln ein Mittelwert berechnet, der dem neu generierten Pixel zugeordnet wird. Die lineare Interpolation verwendet dafür benachbarte Pixel, während die bikubische Interpolation auch weiter entfernte Pixel mit einbezieht. |
 |
Auflösung
Mit einer Auflösung gibt man die Ausgabegröße eines Bildes sowie die Anzahl der horizontalen und vertikalen Pixel an. Wenn beim Vergrößern eines Bildes die Anzahl der Pixel beibehalten wird, nimmt die Auflösung ab.
Die Auflösung beschreibt also nicht den Informationsgehalt eines Bildes, sondern die Qualität bei einer festen Bildgröße. Um die Größe eines Bildes auf einem Ausgabegerät zu definieren, reicht es nicht, die absolute Anzahl der Pixel anzugeben. Die Einheiten für die Auflösung sind Pixel/cm oder Pixel/inch. Ein hoher Faktor steht dabei für hohe Bildqualität.
Für den täglichen Gebrauch kann man sich merken,
dass die Auflösung (also Pixel per cm oder inch) nur dann
wichtig ist, wenn das Bild gedruckt werden soll oder wenn man es einscannt.
Bleibt das Bild im Computer, wenn man es beispielsweise in Webseiten
verwenden will, spielt die Auflösung keine Rolle, hier ist lediglich
die Anzahl der Pixel in Breite und Höhe entscheidend.
Im professionellen Bereich wird in der Regel mit einer Auflösung
von 300 Pixeln per inch gedruckt, das entspricht 118 Pixel per cm.
(1 inch = 2.54 cm)
Beim heimischen Drucker reichen in der Regel 100 Pixel/inch bei SW Bildern und 150 Pixel/inch bei Farbbildern. Es kommt allerdings ganz auf den Drucker an (Versuch macht klug).
Struktur
Formate
Die Informationen eines mit einem Grafikprogramm erstellten Bildes werden auf Datenträgern digital gespeichert. Je nach dem, wie das Bild später weiterverarbeitet werden soll, wählt man ein passendes Datei-Format.
Einige Formate beinhalten die Möglichkeit, zusätzlich zu den Pixelinformationen Angaben über Alpha- oder Maskenkanäle abzuspeichern. Diese erhöhen zwar nicht die Qualität des Bildes sind aber für "Blue Screen" oder andere Montageverfahren wichtig. Beispiele sind das Photoshop-Format (psd), Corel Photopaint (CPT). Andere wichtige Formate sind: Bitmap (bmp), Tagged Image File (Tif), Jpg und Gif. Sie können sich hier eine Liste aller gebräuchlichen Formate anschauen.
Dateigrößen
Die Größe einer Bilddatei hängt sowohl von der Farbtiefe und Bildgröße als auch vom verwendeten Datei-Format ab.
Eine solche Datei beinhaltet einen sogenannten Header, der dem aufrufenden Programm das Dateiformat, die Farbpalette und die Informationen der einzelnen Pixel mitteilt.
Bei unterschiedlichen Grafikprogrammen kommt es erstaunlicherweise auch bei gleichen Dateiformaten zu unterschiedlichen Dateigrößen.
Der gleichbleibende Header führt dazu, dass ein Bild mit 8bit Farbtiefe nicht exakt 3 mal kleiner ist als ein Bild mit 24 bit Farbtiefe. Durch die immer mitgeführte Farbpalette, ist ein Graustufenbild nicht kleiner als ein Bild mit entsprechend vielen Farben.
Ein wirksames Mittel, um kleinere Bilddateien bei gleicher Farbtiefe zu erhalten, ist die Kompression.
Kompression
Um Platz bei der Speicherung von Bildern zu sparen, werden die Informationen des Bildes komprimiert gespeichert. Die angewendeten Verfahren können in zwei große Gruppen eingeteilt werden: Die informationserhaltende Komprimierung und die reduzierende Komprimierung.
Bei der informationserhaltenden Komprimierung geht keinerlei Information des Bildes verloren. Es kann unbegrenzt oft komprimiert und dekomprimiert werden ohne dass die Qualität eines Bildes abnimmt. Beispiele sind Festplattenverdoppler wie Stacker oder Komprimierungsprogramme wie ARF, PKZIP und ZOO.
Die reduzierende Komprimierung, die auch als destruktive Methode bezeichnet wird, arbeitet mit Algorithmen, die zwischen wichtigen und unwichtigen Informationen innerhalb des Datenstroms unterscheiden. Die als unwichtig erkannten Informationen werden nicht abgespeichert und sind somit verloren.
Als Standard gilt heute das JPEG- Verfahren der Joint Photographic Expert Group.
Das Bild wird in Flächen von 8x8 Pixeln unterteilt, auf die dann eine diskrete Cosinus Transformation (DCT) angewendet wird. Es wird eine Formel generiert, die den Inhalt des Feldes annähernd beschreibt. Je genauer die Formel, desto geringer die Kompressionsrate und besser die Qualität des Bildes. Umgekehrt ist bei hoher Kompression der Qualitätsverlust groß.
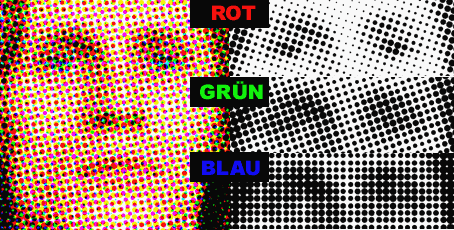
Reduzierung der Farbtiefe (Gif)
Eine andere Möglichkeit die Dateigröße
eines Bildes zu verkleinern ist die Reduzierung der Farbtiefe und
das abspeichern im Gif Format. Anstatt ein Bild mit Millionen von
Farben darzustellen wird die Anzahl reduziert und das Bild mit 255
oder weniger Farben dargestellt. Es wird eine Farbpalette angelegt
und jedem Pixel (Bildpunkt) eine dieser Farben zugeordnet. Bei Bildern
die in einem Farbbereich liegen (z.B. nur aus Blautönen bestehten)
kann man hiermit gute Ergebnisse erzielen, die kaum vom Original abweichen.
Ebenso bei flächigen Bildern (z.B. Comic-Bildern) die kaum Farbschraffierungen
aufweisen. Bei einer Farbtiefe von 16,7 mill Farben (24bit) im RGB
Format werden jedem Bildpunkt die RGB Werte von 3 mal 256 also 768
zugeordnet. Im Gif Format stattdessen wird jedem Bildpunkt eine der
Palettenfarben zugeordnet und das sind im Höchstfall 256. Multipliziert
man das Ganze mit der gesamten Anzahl der Pixel eines Bildes ergeben
sich beachtliche Unterschiede die sich leicht an der Dateigröße
ersehen lassen.
![]()
Software
Ich werde oft gefragt: "Welche Software soll ich
mir kaufen? Womit kann ich auch so coole Bilder machen?" Daher
will ich hier mal ein bisschen aus dem Nähkästchen plaudern.
Die Unterschiede zwischen Vektor
und Pixelgraphik habe ich oben näher erläutert. Man
braucht also ein Vektorgraphik Programm, wie Corel Draw, Freehand,
Illustrator, Micrografix Designer.... um graphische Projekte mit Text
zu erstellen, (Briefpapier, Prospekte, Einladungen, Visitenkarten
etc.)
Um Photos zu bearbeiten, oder um Bilder zu machen, wie man sie auf
meiner Homepage unter "Computer
Art" findet, braucht man ein Bildbearbeitungsprogramm, wie
Corel Photopaint, Micrografix Picture Publisher, Painter , Paint shop Pro, Gimp, Photoshop etc. Die hier aufgezählten Programme sind für den privaten Anwender mehr als ausreichend im Funktionsumfang. Es muss
auch nicht immer die neueste Version sein. Ältere Versionen sind
oft um ein vielfaches preisgünstiger. Wichtig zu wissen ist,
dass hier das teuerste Programm ist nicht automatisch das beste
ist. Wer wirklich Geld sparen möchte, dem empfehle das Corel Paket mit allem zip und zap in der 8er
Version. Es ist auch schon für ca. 40 EUR zu haben. Unglaublich aber
wahr, wenn man bedenkt, wieviele Programme es beeinhaltet.
Eine schöne Erweiterung der Funktionen erreicht man mit Filtern auch Plugins genannt. Das sind
Zusatzprogramme, die eingebunden im Bildbearbeitungsprogramm, als
Menüpunkte aufgerufen werden können. Oft werden diese Filter
Photoshop Filter genannt, sie funktionieren aber genauso gut mit den
meisten anderen Bildbearbeitungsprogrammen. Meine absoluten
Favoriten sind die Filter von Kai Krause: Metatools, Powertools (kpt)
und Convolver. Weitere Infos findet man bei Corel.
Weitere nützliche Filter gibt es bei Alien Skin, Andromeda und
Ulead um nur einige zu nennen. Oder einfach mal bei google nach Photoshop Filtern suchen.
Ich hoffe ich kann mit diesen Ausführungen besonders
den Neueinsteigern auf dem Gebiet Bildbearbeitung eine kleine Hilfe
bieten. Über Feedback würde ich mich freuen. Meine E-Mail
Adresse lautet mail@pastorpixel.de
Download
Ihr könnt euch dieses Referat hier als Word-Document
herunterladen, besser ist jedoch die html Version unter Download.
http://www.pastorpixel.de


Trichromatisches
Farbsystem und ein mit EBV bearbeitetes Photo, Vorher-Nachher











.jpg)