Maus - RollOver
mit Image Ready
dieser
Tipp für Photoshop 6 oder tiefer
 Dieser
ROLL OVER
Effekt
lässt sich mit Image Ready einfach realisieren. Am Ende wird
eine Html Seite mit den eingebundenen Bildern und Javascript erzeugt.
Mittels einer Objekt Erweiterung, welche ich mir bei Macromedia runtergeladen
habe, kann man dieses "Image Ready Javascript" in "Dreamweaver
Javascript" umwandeln. Dieser
ROLL OVER
Effekt
lässt sich mit Image Ready einfach realisieren. Am Ende wird
eine Html Seite mit den eingebundenen Bildern und Javascript erzeugt.
Mittels einer Objekt Erweiterung, welche ich mir bei Macromedia runtergeladen
habe, kann man dieses "Image Ready Javascript" in "Dreamweaver
Javascript" umwandeln.
Als
erstes erstellst du dir die Ebenen
für die beiden Zustände deines Buttons. Es kann auch einfach nur ein Ebenenstil
beispielsweise ein Schatten sein, der beim "Mouse over" aus und eingeblendet
wird.
Wenn
du diese Ebenen fertig hast, solltest du am Besten schon mal die Optimierung
in der Optimieren Palette
einstellen. Wähle dazu auch entsprechenden Karteireiter-Button direkt
oben am Bild. Stelle dir die gewünschte Dateiendung und Komprimierung
bzw. Farbanzahl etc ein.
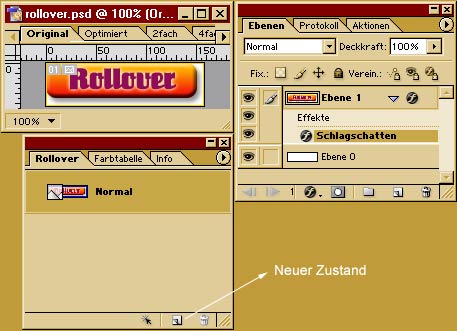
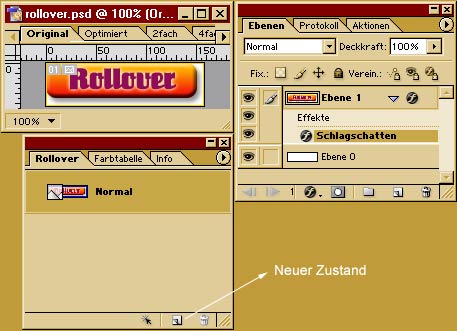
Blende
die Ebenen ein bzw. aus, so dass das Bild so aussieht, wie es auf der Webseite
erscheinen soll, wenn man es nicht mit der Maus berührt. (fig.
1)

Figure 01
Dann wählst
du die Rollover Palette oder aber Photoshop CS Web-Inhalt Palette und klickst unten das zweite Symbol an
für einen neuen Rollover Status. 
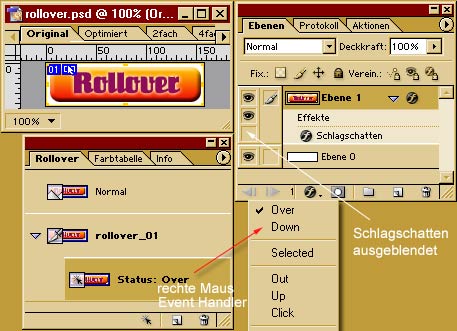
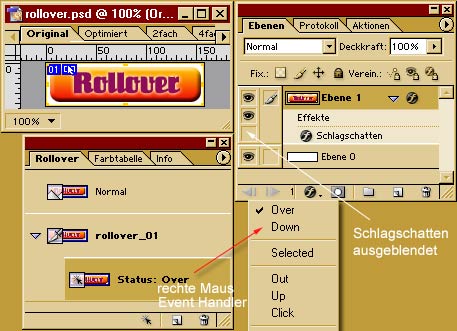
Nun blendest du die Ebenen (oder Ebeneneffekte) so ein, wie der Button
aussehen soll, wenn die Maus über ihm ist (fig.
2).
In diesem Fall, habe ich den Schatteneffekt ausgeblendet und den Button etwas nach unten rechts verschoben.
Wenn du mit der rechten Maustaste auf das "Status-over" Feld
klickst, kannst du auch andere Eventhandler angeben, so dass das Bild
nicht bei Mouse over sondern beispielsweise auf Maus down gewechselt
wird.
Außerdem kannst du durch Hinzufügen weiterer Zustände,  weitere weitere
Bilder für andere Event Handler angeben, so dass sich das Bild einmal
bei Roll over und einmal bei Maus down und / oder Maus up ändert. Aber
man kann es natürlich auch übertreiben, denn immerhin müssen alle
Bilder geladen werden.

Figure 02
Anschließend
kannst du noch in der Slice Palette unter URL den Link oder die
Html Seite angeben, die beim Klick aufgerufen werden soll.
Nun speicherst du dir das Bild ab Datei / Speichern und anschließend gehst
du auf Datei / Optimiert Version speichern.
Du wirst aufgefordert den Ordner sowie einen Namen für die Html Seite
einzugeben.
Nach klicken auf Okay ist deine Webseite mit eingebundenen Bildern und
Javascript fertig.
Weitere Informationen zu diesem Thema werden im Tipp Interface
erklärt. |