window Objekt
siehe auch W3schools
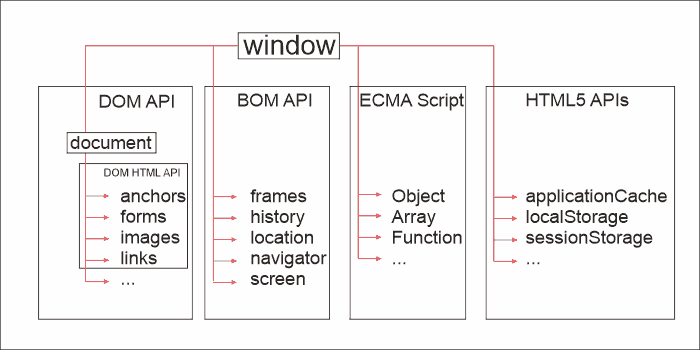
Das Window Objekt repräsentiert ein einzelnes Browserfenster oder Browsertab. Das Window Objekt ist der Einstiegspunkt für das BOM Browser Object Model und für das DOM Document Object Model. Desweiteren sind auch die Standard Javascript Objekte wie Object, Array, Function, Eigenschaften des Window-Objekts. Wie man in der folgenden Grafik erkennen kann, bildet das Window-Objekt auch den Einstiegspunkt für die HTML5-Web-Apis.
Das Window-Objekt stellt das globale Objekt dar und verfügt über alle Eigenschaften wie auch (NaN, undefined) und Methoden wie auch parseFloat(), parseInt(). Da es das globale Objekt ist, braucht man nicht windows davor schreiben.

Das Window Object liefert Informationen über das Browserfenster. Wenn die Seite iframes enthält, wird für jeden if-Frame ein Window Object geliefert.
Event
Der Event resize wird ausgelöst wenn die Größe des Browserfensters geändert wird.
window.addEventListener("resize", myFunction);
Eigenschaften
siehe W3schools
| Eigenschaft | Beschreibung |
|---|---|
| document | Liefert das Document object von window. See also W3schools The Document Object. |
| innerHeight | Die Höhe des Inhaltsbereich des Fensters inklusive Scrollleisten |
| innerWidth | Die Breite des Inhaltsbereich des Fensters inklusive Scrollleisten |
| outerHeight | Höhe des Browserfensters inklusive Scrollbars und Toolbars |
| outerWidth | Breite des Browserfensters inklusive Scrollbars und Toolbars |
| screen | Liefert das Screen Objekt des Fensters screen.availHeight liefert die Höhe des Bildschirms |
| screenLeft | Liefert die horizontale Koordinate des Fensters zum Screen |
| screenTop | Liefert die vertikale Koordinate des Fensters zum Screen |
| screenX | Liefert die horizontale Koordinate des Fensters zum Screen |
| screenY | Liefert die verikale Koordinate des Fensters zum Screen |
| length | Die Anzahl der iframes |
| localStorage | Erlaubt das Abspeichern von Objektdaten im Browser , ohne Ablaufdatum. |
| sessionStorage | Erlaubt das Abspeichern von Objektdaten im Browser , für eine Session. |
| location | Liefert das location Objekt des aktuellen Fensters window.location.href = "https://www.pastorpixel.de"; |
| name | Liefert oder setzt den Namen des Fensters / Stichwort iframe |
| navigator | Returns the Navigator object for the window. See also The Navigator object. |
| opener | Eine Reference auf das Fenster von dem aus das Fenster geöffnet wurde |
| parent | Gibt das Elternfenster des aktuellen Fensters zurück. Stichwort iframes |
| scrollX | Ein alias des pageXOffset |
| scrollY | Ein alias des pageYOffset |
| pageXOffset | Die Anzahl der Pixel, welche horizontal gescrollt wurden, von der obersten, linken Ecke aus gesehen. |
| pageYOffset | Die Anzahl der Pixel, welche vertikal gescrollt wurden, von der obersten, linken Ecke aus gesehen. |
| self | Liefert das aktuelle Fenster |
| top | Das oberste Fenster in einem verschachtelten iframe |
Methoden
| alert() | Warnhinweis |
| confirm() | Bestätigungsfenster. Wenn man es mit "okay" schießt wird true geliefert, wenn man es mit "abbrechen" schließt wird false geliefert. |
| prompt() | Ein Eingabefenster für den User |
| blur() | Der Focus auf das aktuelle Fenster wird entfernt |
| close() | Das Fenster wird geschlossen |
| focus() | Der Focus wird auf das aktuelle Fenster gesetzt |
| getComputedStyle() | CSS Eigenschaft eines Elements wird geliefert (siehe Beispiel) |
| getSelection() | Returns a Selection object representing the range of text selected by the user |
| matchMedia() | Liefert ein MediaQueryList object welches den aktuellen Media Query String liefert |
| moveBy() | Verschiebt ein Fenster relativ zur aktuellen Position |
| moveTo() | Verschiebt ein Fenster zu einer bestimmten Position |
| open() | Öffnet ein Browserfenster |
| print() | Der Befehl öffnet den Druckerdialog des Browsers. |
| requestAnimationFrame() | Eine Funktion die Animationen performanter macht, da alles in zeitgleichen Browserupdate stattfindet |
| resizeBy() | Fenstergröße mittels Pixelangabe / Parameter Breite , Höhe. Man kann es bei geöffneten Fenstern einsetzen, aber nicht bei iframes |
| resizeTo() | Fenstergröße mittels der beiden Parameter width und height. Man kann es bei geöffneten Fenstern einsetzen, aber nicht bei iframes |
| scrollTo() | window.scrollTo(x, y) Scrollt das Fenster zu der eingebenen Position in Pixeln. |
| scrollBy() | Scrollt das Fenster mit einer bestimmten Pixelangabe |
| scrollTo() | Scrolls the document to the specified coordinates |
| setInterval() | Eine Funktion welche einen Ausdruck/Funktion in einem Zeitintervall in Millisekunden wiederholt aufruft. |
| setTimeout() | Eine Funktion welche einen Ausdruck / Funktion nach einer zeitlichen Verzögerung in Millisekunden definiert aufruft |
| clearInterval() | Der Timer von setInterval() wird gelöscht |
| clearTimeout() | Der Timer von setTimeout() wird gelöscht |
| stop() | Das Laden des Browserfensters wird gestoppt. |